Fiquei vários dias “batendo cabeça” quando comecei a colocar em prática o que estava aprendendo sobre cache de navegador. Estudei os conceitos em diferentes fontes, segui alguns tutoriais para fazer o arquivo .htaccess e instalei vários plugins para essa finalidade. Mas nada funcionava da forma como deveria, e assim “perdi” muitas horas com centenas de testes.
Até que finalmente encontrei em um site “gringo”* – não é à toa que inglês é tão importante! – um artigo que me fizesse entender que: “Server Cache e Browser Cache são coisas diferentes”. Esta frase parece ser óbvia agora, mas antes de encontrá-la os dois termos significavam a mesma coisa para mim.
* Fonte: Show Me the Cache! Server Cache vs Browser Cache
Diferenças entre server cache e browser cache
Server Cache é um serviço dentro do servidor web que armazena as páginas que não são alteradas com frequência. Este sistema de cache no servidor acelera a entrega das páginas requisitadas pelo navegador por não ter que processá-las do zero.
Browser Cache (Cache de navegador, em português) é uma função do navegador que armazena temporariamente no computador do usuário as páginas que foram baixadas recentemente. Este sistema de cache no navegador acelera o carregamento da página pois não é necessário realizar novamente o download da página no servidor.
Espero que com a explicação acima sobre server cache e browser cache você não tenha a mesma dificuldade que eu tive para compreender este assunto.
Quando se fala em Cache logo surgem alguns plugins que automatizam essa tarefa. Os mais populares atualmente são o W3 Cache Total e o WP Super Cache.
O W3 Cache Total é talvez mais completo, mas possui tantas configurações que fica difícil para usuários mais leigos ter que configurar de forma que atenda a necessidade do seu site. Já o WP Super Cache é mais simples e fácil de utilizar, mas não possui até o momento o recurso de cache de navegador. E até descobrir isso fiquei dias e dias tentando fazer funcionar um recurso que o plugin não oferecia.
Caso você esteja utilizando o WP Super Cache no seu site e está querendo implementar o cache de navegador, sugiro o seguinte: continue utilizando o WP Super Cache e configure o cache do navegador manualmente da forma como ensino no artigo “Como aproveitar o cache do navegador”. Mas, se você quer implementar os dois tipos de cache e ainda ganhar outras funções de brinde recomendo o plugin WP Fastest Cache.
WP Fastest Cache
Como já disse anteriormente já testei diversos plugins de cache no WordPress, e o melhor que encontrei até hoje foi o WP Fastest Cache, pois ele é muito simples de utilizar e até mesmo sua versão gratuita oferece recursos bem interessantes para melhorar a performance web dos nossos sites.
Para utilizar a versão gratuita WP Fastest Cache faça normalmente a instalação do plugin no seu painel do WordPress e após ativá-lo procure a guia “Definições”. Por ser a versão gratuita nem todas as opções estão disponíveis para serem utilizadas.
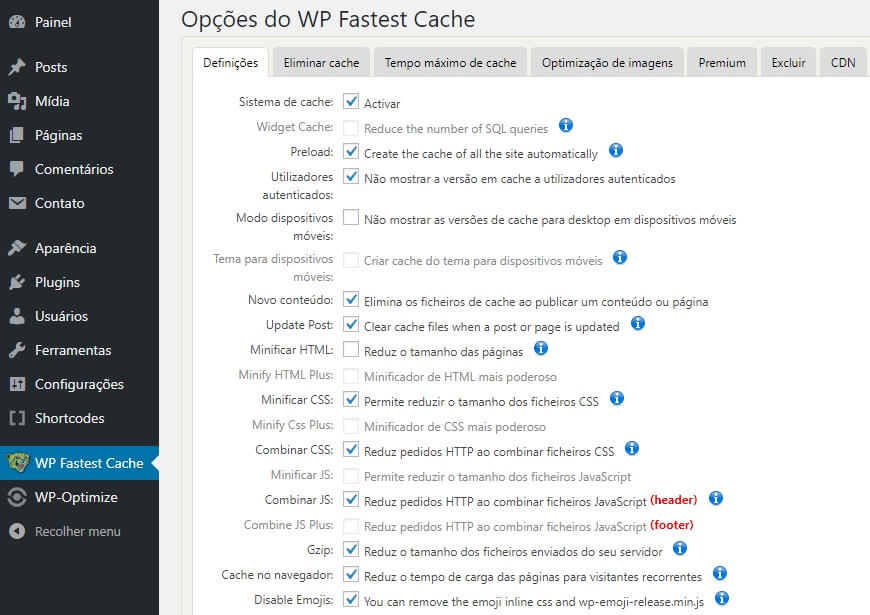
Entre as opções disponíveis recomendo a seguinte configuração:
- Sistema de cache: para ativar o cache da página
- Preload: para ativar periodicamente um pré-carregamento no cache das áreas do site que você selecionar
- Utilizadores autenticados: para não utilizar o cache da página em usuários logados
Além de minificar os seus códigos, o WP Fastest Cache ainda te ajuda combinando arquivos CSS e Javascript. Ou seja, caso o theme do seu site seja composto por vários arquivos CSS, o plugin irá juntá-los em apenas um, resultando assim em menos requests ao servidor web.
A versão premium automatiza a minificação de todos os arquivos possíveis, mas versão gratuita oferece algumas opções também.
- Minificar CSS: para reduzir o tamanho dos arquivos CSS
- Combinar CSS: para combinar os arquivos CSS do seu theme caso existam e seja possível
- Combinar JS: para combinar os arquivos Javascript do seu theme caso existam e seja possível
- Gzip: para compactar os arquivos antes da transferência pela rede, reduzindo assim o tempo de download do servidor para o navegador. Mais detalhes sobre este assunto em “Compactação Gzip”
- Cache no navegador: para armazenar recursos no navegador que possam ser reutizados em novas visitas. Mais detalhes sobre este assunto em “Aproveitar cache do navegador”
- Disable Emojis: para remover Javascript e CSS inline da função Emojis caso exista no seu theme. Mais detalhes sobre este assunto em “Diminuição de requests”.
Continue lendo esta série no artigo Conclusões sobre nosso projeto de Performance Web