Chegamos no último artigo dessa série sobre Performance Web e está na hora de verificarmos o resultado prático das técnicas que aprendemos e implementamos no nosso site de exemplo.
Se por acaso você chegou aqui diretamente através de uma pesquisa do Google, saiba que antes desse artigo existe outros nos quais abordo diversas técnicas sobre Performance Web.
Segue a lista cronológica dos artigos desta série:
- Introdução a Performance Web
- PageSpeed Insights – Ferramenta de análise
- Pingdom – Ferramenta de análise
- Otimização de imagens com o Tinypng
- Como aproveitar o cache do navegador
- Diminuição de requests
- Minificação de códigos
- Compactação gzip
- Bloqueio de renderização
- Otimização do header no WordPress
- Cache de navegador e server cache
- Conclusões sobre Performance Web
Análise dos resultados após implementação das técnicas
Voltando aos assunto desse artigo, vamos relembrar os principais indicadores de desempenho do site de exemplo antes de realizarmos a otimização dele.
Sobre os testes de performance realizados antes da otimização podemos destacar:
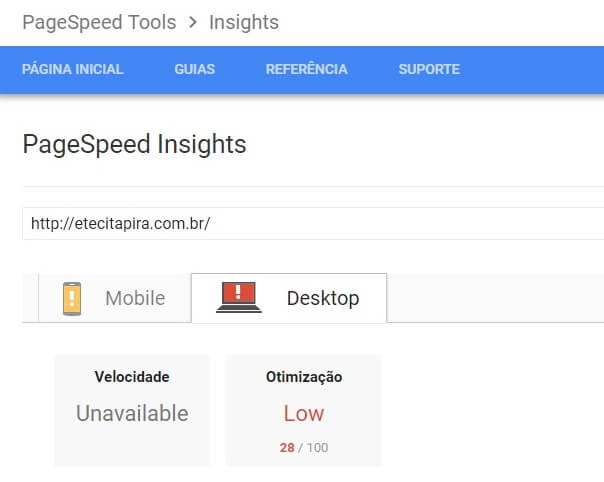
1 – A baixa pontuação de 28/100 da PageSpeed Insights;
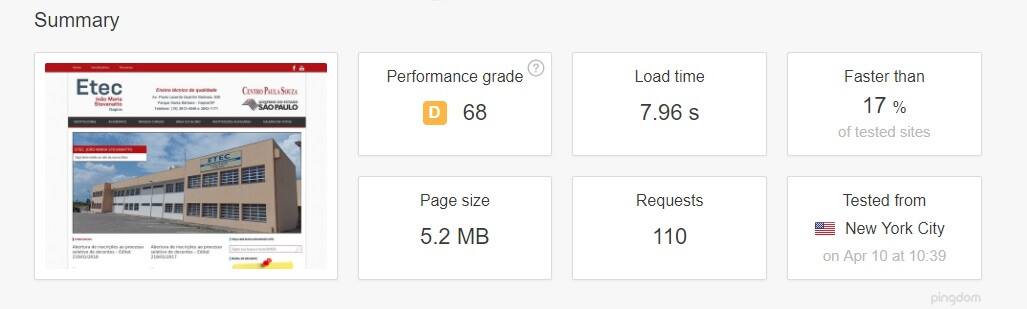
2 – A baixa pontuação de 68 pontos do Pingdom;
3 – O “pesado” tamanho de 5.2 MB de arquivos;
4 – O alto número de 110 requisições realizadas;
5 – O elevado tempo de carregamento de quase 8 segundos;
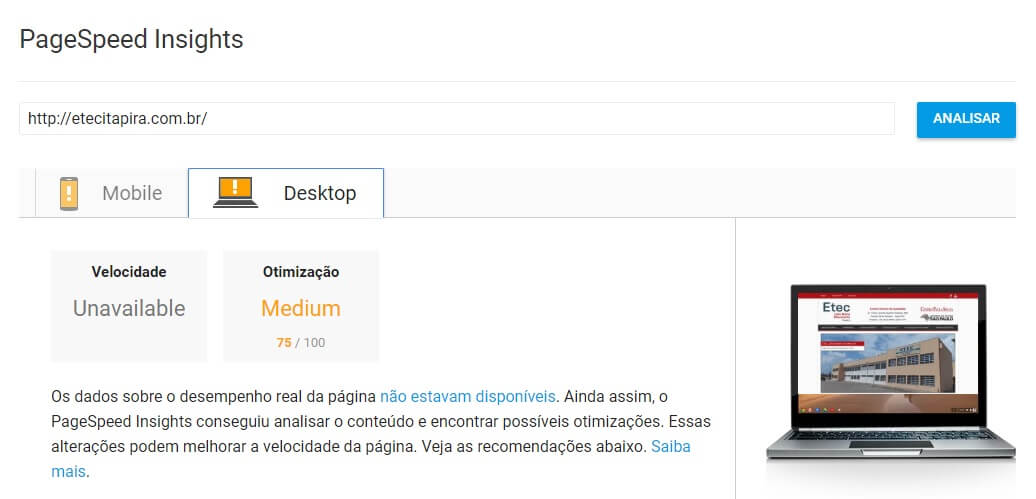
A seguir os resultados da PageSpeed Insights e do Pingdom após a implementação das técnicas que aprendemos ao longo desta série.
Comparando os resultados antes e depois podemos verificar que:
1 – A PageSpeed Insights subiu a nota do site de 28/100 para 75/100;
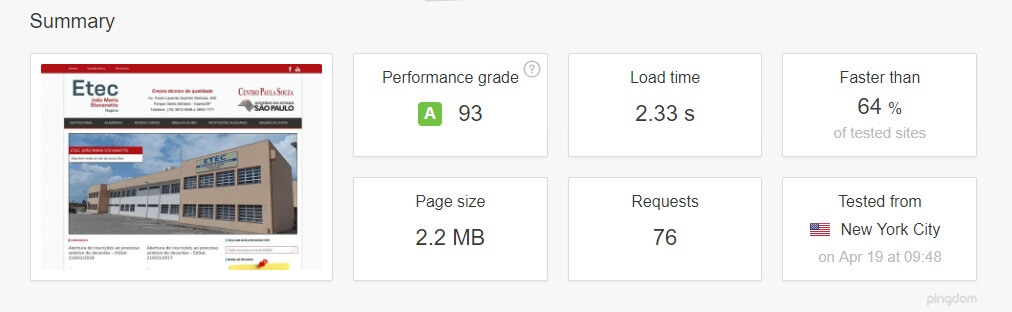
2 – A pontuação “Performance grade” do Pingdom subiu de 68 para 93 (categoria A);
3 – O tamanho de arquivos do site diminuiu 5.2 MB para 2.2 MB;
4 – A quantidade de requests diminuiu de 110 para 76;
5 – O nosso site está mais rápido do que 64% dos sites (em média); antes era mais rápido que 17% dos sites;
6 – O mais importante de tudo: o tempo de carregamento do site passou de 7.96 para 2.33 segundos;
Observando estes números podemos constatar a melhora significativa na performance web deste site. Porém, apesar desses números serem extremamente fundamentais para nossa análise, mensuração e avaliação, eles estão à mercê da variação de velocidade de conexão que chega em cada usuário. Além disso, quem vai dar o veredito final se o nosso site é rápido ou não, é o usuário. Dessa forma, o mais importante na verdade é a sensação de velocidade de carregamento sentida pelo seu usuário. Ou seja, no fim das contas, o que importa mesmo é uma boa experiência de navegação no site.
Finalizo aqui esta série, mas isso não quer dizer que não haverá mais artigos sobre o assunto. Se você me acompanhou até aqui fico extremamente grato, e espero de coração ter ajudado você a aprender um pouquinho sobre este assunto tão fascinante. Um forte abraço e até a próxima.