Este Curso de CSS é a continuação do Curso de HTML publicado aqui neste site. Tal como seu antecessor, este curso destina-se à qualquer pessoa que tenha interesse em aprender a criar websites utilizando-se das melhores técnicas recomendadas pela W3C (World Wide Web Consortium).
Esta é a terceira aula do curso e caso ainda não tenha visto, recomendo que leia antes os artigos da aula 01 – Introdução às CSS (Folhas de Estilo) e da aula 02 – Estilo incorporado e cores em hexadecimal.
Estilização de textos
A partir de agora utilizaremos um mesmo projeto modelo para testar as diferentes propriedades de estilização de textos da linguagem CSS. Segue abaixo o código HTML que será utilizado e, caso você não compreenda algum detalhe, sugiro que estude antes a série de artigos do Curso de HTML.
<!DOCTYPE html>
<html>
<head>
<title>Liga da Justiça</title>
</head>
<body>
<h1>Liga da Justiça</h1>
<p>A Liga da Justiça é uma fictícia equipe de super-heróis
publicadas pela editora americana DC Comics. A equipe é
um conjunto de super-heróis e entre seus membros,
destacam-se: Superman, Batman, Aquaman, Mulher Maravilha,
Flash e Ciborgue.</p>
<h2>Clark Kent (Superman)</h2>
<h3>Bruce Wayne (Batman)</h3>
<h4>Arthur Curry (Aquaman)</h4>
<h5>diana prince (mulher maravilha)</h5>
<h6>Barry Allen (Flash)</h6>
<h6>Victor Stone (Ciborgue)</h6>
</body>
</html>
Para que possamos fazer juntos este projeto modelo, copie o código HTML acima em um editor de código de sua preferência e salve em uma pasta no seu computador com o nome “liga-justica.html”. Em seguida, acrescente tag <style> dentro da seção <head> conforme mostra o exemplo a seguir.
<head>
<title>Liga da Justiça</title>
<style type="text/css">
</style>
</head>
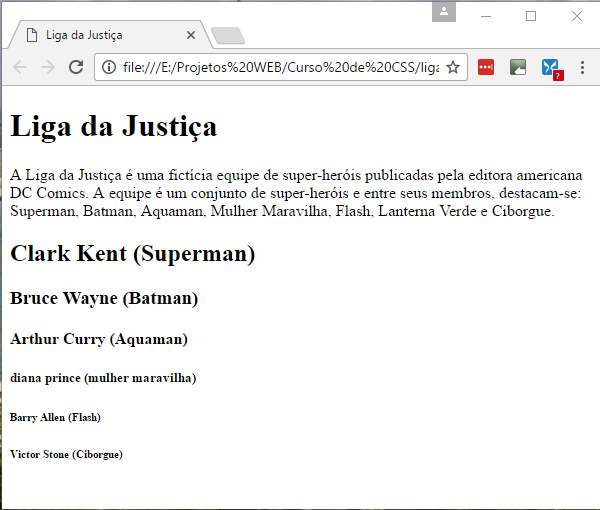
Executando o código “liga-justica.html” em um navegador web, você visualizará uma página web semelhante à da imagem abaixo:

Preste bem atenção nesta imagem, pois é através deste projeto modelo que estudaremos as várias propriedades CSS para estilização de textos da nossa página.
Propriedade: font-family
A propriedade font-family é utilizada para definir uma lista de fontes e sua prioridade para apresentação de um elemento HTML em uma página. Se a primeira fonte da lista não estiver instalada na máquina do usuário, deverá ser utilizada a segunda, e assim por diante, até ser encontrada uma fonte instalada.
Vamos acrescentar então no nosso projeto a propriedade font-family conforme mostra o código a seguir.
<title>Liga da Justiça</title>
<style type="text/css">
body {
font-family: Arial, Verdana, sans-serif;
}
</style>
Aplicando a propriedade font-family na tag <body> faremos com que todos os textos da nossa página utilizem o mesmo tipo de fonte que, no exemplo em questão, será a fonte Arial. Se o usuário não possuir a fonte Arial instalada no seu computador, será utilizada a fonte Verdana e, se ambas estiverem indisponíveis, será utilizada uma fonte qualquer da família “sans-serif”.
Vamos aplicar agora uma estilização na tag <p>.
<title>Liga da Justiça</title>
<style type="text/css">
body {
font-family: Arial, Verdana, sans-serif;
}
p {
font-family: "Times New Roman";
}
</style>
Perceba que na estilização da tag <p> foi utilizado apenas a fonte “Times New Roman”, e nela foi necessário utilizar aspas (“”). Isso é necessário para fontes com nomes compostos que contenham espaços entre os nomes.
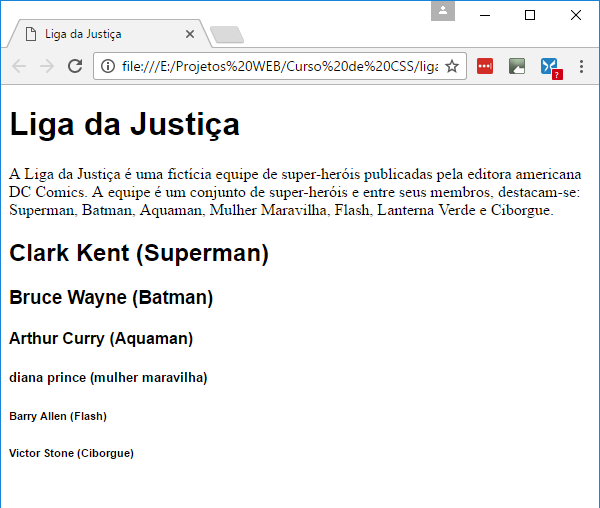
Até o momento, a nossa página da Liga da Justiça está com fonte “Times New Roman” na tag <p> e fonte “Arial” no restante dos textos. Veja o que alteramos no nosso projeto na imagem a seguir:

Propriedade: color
A propriedade color é utilizada para definir a cor de um elemento. Como já dito anteriormente, existem várias formas de definir cores em uma regra CSS, mas a partir de agora utilizaremos a notação hexadecimal por ser a mais comumente utilizada pelos desenvolvedores web. Caso tenha dúvidas com relação a este assunto, sugiro que leia o artigo da aula 02 – Estilo incorporado e cores em hexadecimal
Exemplo:
<title>Liga da Justiça</title>
<style type="text/css">
body {
font-family: Arial, Verdana, sans-serif;
}
p {
font-family: "Times New Roman";
}
h1 {
color: #FF0000;
}
</style>
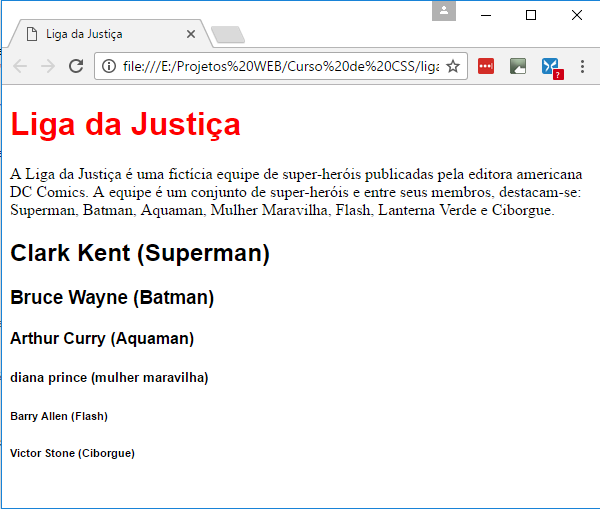
Aplicando a propriedade color na tag <h1> com o valor #FF0000, faremos com a que cor do título da nossa página fique na cor vermelha. Veja na imagem a seguir a alteração da cor na tag <h1>.

Propriedade: font-size
A propriedade font-size é utilizada para definir o tamanho da fonte de um elemento. Como também já dito anteriormente, existem várias unidades de medidas para definir o tamanho de uma fonte, mas neste curso utilizaremos a medida px (pixel) no nosso projeto. Observe no código a seguir:
<title>Liga da Justiça</title>
<style type="text/css">
body {
font-family: Arial, Verdana, sans-serif;
}
p {
font-family: "Times New Roman";
}
h1 {
color: #FF0000;
}
h2 {
font-size: 22px;
color: #0000FF;
}
h5 {
font-size: 22px;
color: #0000FF;
}
</style>
No exemplo acima você pode observar que aplicando a propriedade font-size com valor 22px nas tags <h2> e <h5>, ambas passam a ter o mesmo tamanho da letra. Além disso, aplicamos também na propriedade color o valor #0000FF (azul) para melhor diferenciarmos dos demais textos.
É importante frisar que apesar do tamanho da letra das tags <h2> e <h5> serem iguais, a relevância do conteúdo para os mecanismos de busca não foi alterado.
Propriedade: font-style
A propriedade font-style é utilizada para definir um estilo para a fonte, que pode ser: normal ou italic. O estilo normal é o padrão do navegador, mas se você deseja que determinado elemento HTML da sua página fique em itálico, você pode utilizar a propriedade font-style como mostra o exemplo a seguir :
h2{
font-size: 22px;
color: #0000FF;
font-style: italic;
}
Dessa forma, estaremos diferenciando as tags <h2> e <h5> que até o momento estavam com o mesmo font-size e color.
Propriedade: font-weight
A propriedade font-weight é utilizada para definir outro tipo de estilo para uma fonte. Podendo os valores serem normal ou bold. O estilo normal é o padrão do navegador, mas se você deseja que determinado elemento HTML de sua página fique em negrito você pode utilizar a propriedade font-weight como mostra o exemplo a seguir:
p{
font-family: "Times New Roman";
font-weight: bold;
}
Propriedade: text-indent
A propriedade text-indent é utilizada para definir um recuo na primeira linha de um parágrafo. No exemplo a seguir temos um recuo de 50px que será aplicado em todos os textos marcados com a tag <p>:
p{
font-family: "Times New Roman";
font-weight: bold;
text-indent: 50px;
}
A imagem a seguir mostra o nosso projeto modelo com todas as regras CSS que aprendemos até o momento nesta aula.

Propriedade: text-align
A propriedade text-align é utilizada para definir o alinhamento de um elemento. Podendo ele ser alinhado à esquerda (left), à direita (right), centralizado (center), ou justificado (justify), que é quando o texto contido em uma linha se estende tocando as margens esquerda e direita, tal como você vê em jornais e revistas. Vamos testar alguns exemplos em nossa página:
p{
font-family: "Times New Roman";
font-weight: bold;
text-indent: 50px;
text-align: justify;
}
h1{
color: #FF0000;
text-align: center;
}
h2{
font-size: 22px;
color: #0000FF;
font-style: italic;
text-align: right;
}
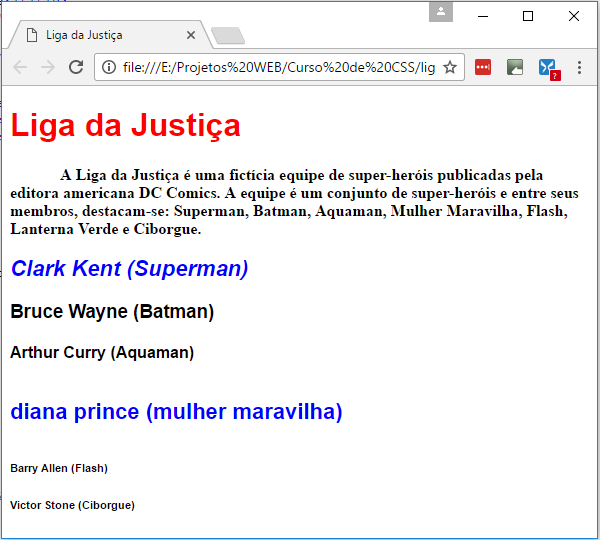
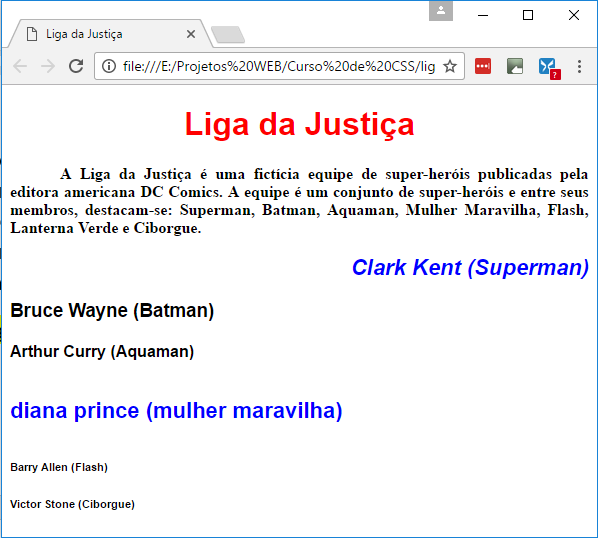
Observe que acrescentamos a propriedade text-align nas tags <p>, <h1> e <h2>, colocando diferentes valores em cada um deles. Na tag <h1> definimos o valor center para centralizar o texto no navegador; na tag <p> definimos o valor justify para justificar o texto; e na tag <h2> definimos o valor right para alinhar o texto à direita. Observe na imagem a seguir o comportamento de cada um desses elementos que receberam a propriedade text-align.

Este artigo continua em Aula 04: Estilização de textos – parte 2.
