O Sublime Text é um editor de código simples, rápido, leve e muito fácil de utilizar, porém, repleto de funcionalidades que fazem dele uma poderosa ferramenta para desenvolvedores. A versão premium (paga) oferece diversos recursos que otimizam o trabalho dos programadores, mas até mesmo a versão gratuita oferece funcionalidades essenciais para produtividade no desenvolvimento de sites e sistemas.
Para quem está buscando um editor de código eficiente e com uma boa relação custo/benefício, este artigo tem como objetivo apresentar os motivos pelos quais o Sublime Text pode ser uma ótima opção na sua escolha.

Instalação do Sublime Text
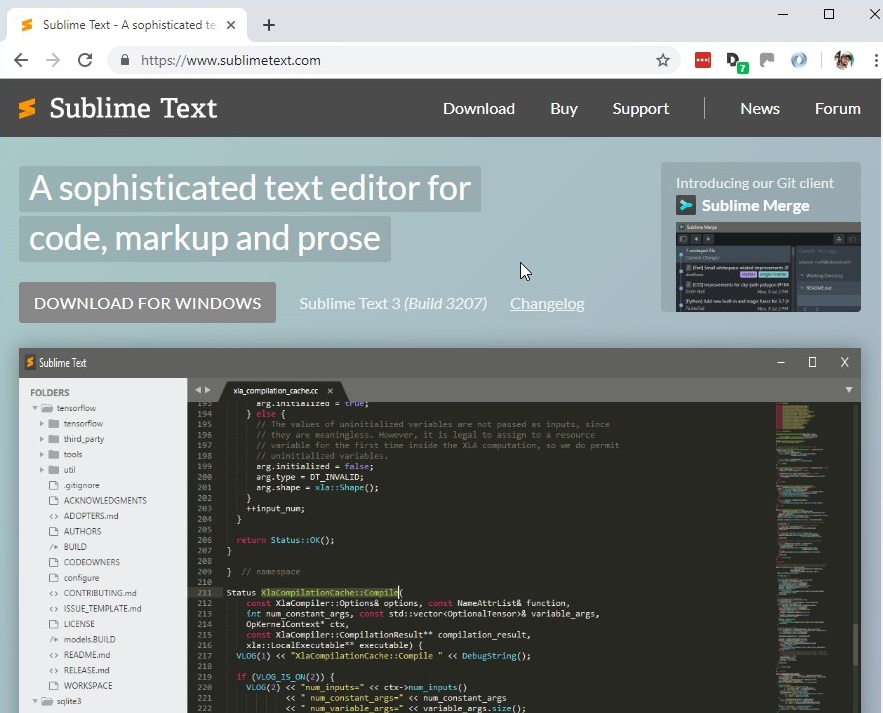
Obviamente que antes de mais nada é necessário instalar o Sublime Text no seu computador, e para isso você pode precisa fazer o download do instalador no site oficial em www.sublimetext.com

Passo 1 – Faça o download do instalador de acordo a versão do seu sistema operacional. Neste artigo utilizaremos a versão Windows 64 bits.
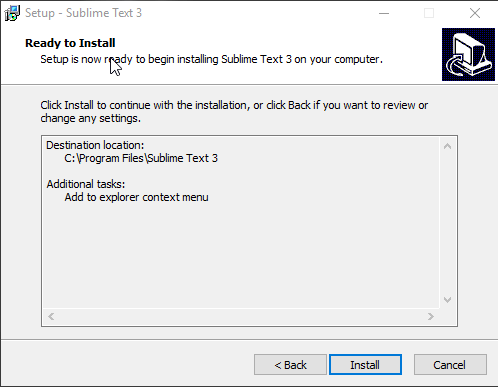
Passo 2 – Execute o instalador clicando duas vezes sobre ele e, em seguida, escolha o local de destino para instalar o Sublime Text no seu computador. Você pode clicar diretamente em Next e deixar o local de instalação padrão sugerido pelo sistema operacional.
Passo 3 – Confirme as opções de instalação clicando em Next, clique em Install para instalar e em Finish para finalizar.

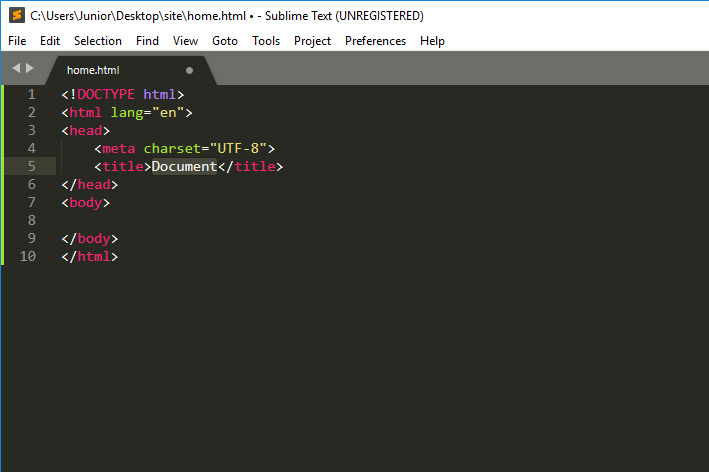
Passo 4 – Procure pelo ícone do Sublime Text na sua área de trabalho ou no menu de programas do Windows. Abrindo o Sublime você verá uma janela semelhante à da imagem a seguir:

Instalação de Plugins
Uma das grandes vantagens do Sublime Text é a versatilidade de customizar a ferramenta de acordo com a sua necessidade. Existem centenas de plugins que facilitam, e muito, a vida dos programadores, bastando apenas alguns poucos cliques para você instalar o plugin que desejar.
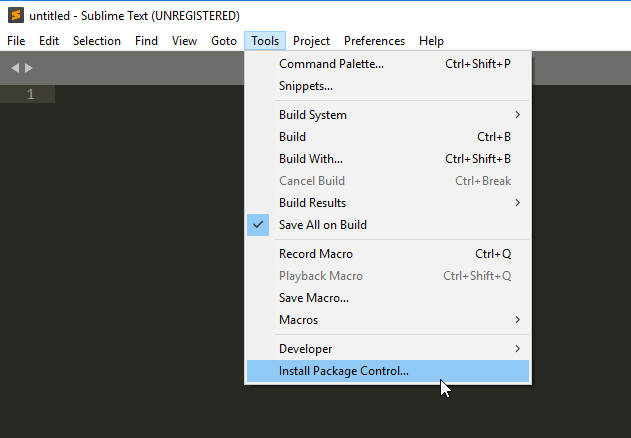
Para instalar alguns plugins que utilizaremos neste artigo precisaremos primeiramente habilitar a instalação de novos “pacotes” no Sublime Text. Para isso, clique no menu Tools e, em seguida, na opção Install Package Control.

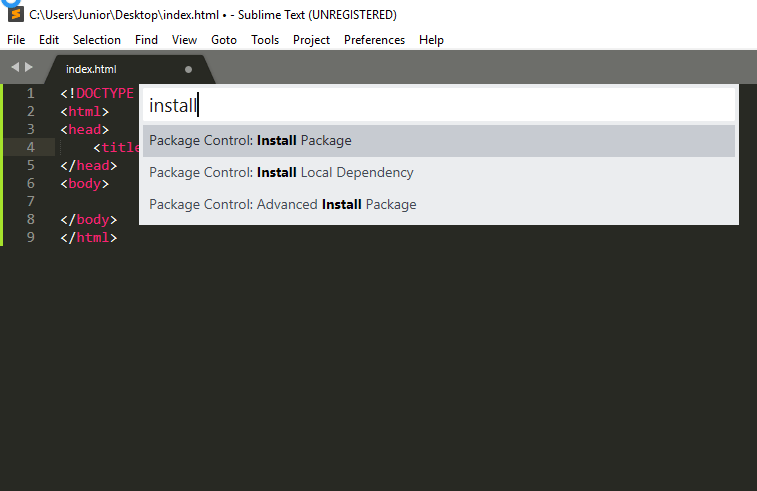
Após habilitado a opção Install Package Control basta pressionar Ctrl + Shift + P no seu teclado e no campo de busca que aparecer digitar “Install Packages” como ilustra a imagem a seguir:

Clique na opção Package Control: Install Plugin e aguarde o Sublime Text apresentar um novo campo de busca para você digitar o nome do plugin que deseja instalar.
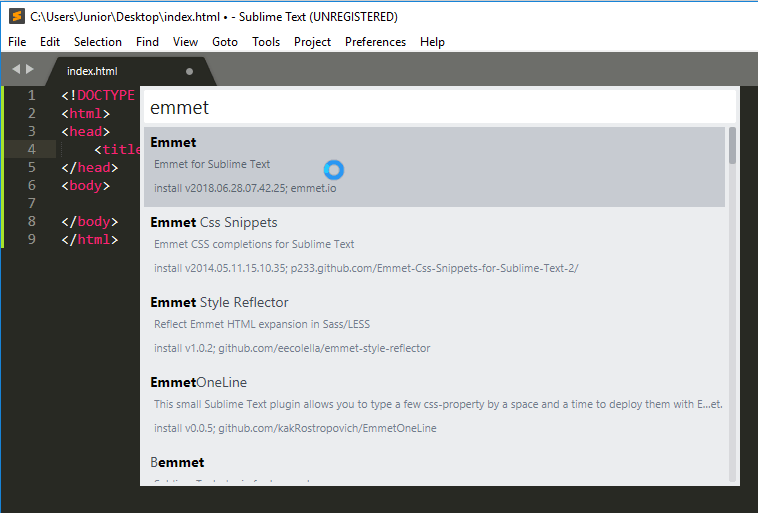
Como exemplo neste artigo vamos instalar o plugin Emmet for Sublime Text. Então, digite “Emmet” no campo de busca e, em seguida, clique na primeira opção como ilustra a imagem a seguir:

Observação: É necessário estar conectado na internet para o Sublime Text fazer o download do plugin.
Para instalar novos plugins basta seguir os seguintes passos:
- Pressione Ctrl + Shift + P;
- Digite “Install Packages”;
- Digite o nome do plugin que deseja instalar.
Como já dito anteriormente existem centenas de plugins que otimizam e facilitam o desenvolvimento no Sublime Text. Dentre eles, os que considero mais úteis e recomendo a sua utilização são:
- All Autocomplete – Funcionalidade de auto completar considerando as palavras presentes nos arquivos que estão abertos.
- Emmet – Aprimora a codificação de arquivos HTML e CSS simplificando a escrita através de expressões específicas.
- ColorHighlighter – Quando você clica em um código hexadecimal o plugin preenche o fundo com a cor especificada.
- ColorPicker – Abre uma paleta de cores quando pressionamos Ctrl + Shift + C.
- SideBarEnhancements – Ao clicar com o botão direito do mouse nos arquivos o plugin adiciona mais opções como, por exemplo, renomear, mover, deletar, etc.
Dicas de Utilização do Sublime Text
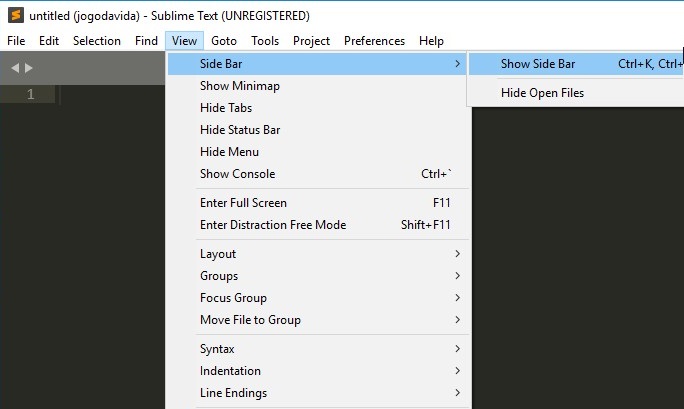
Para exibir a barra lateral
Clique no menu View, aponte para a Side Bar e clique em Show Side Bar.

Para criar um arquivo HTML5
- Clique no menu File e em seguida New File;
- Clique no menu File e em seguida Save;
- Selecione o local que deseja salvar, digite o nome do arquivo com a extensão .html e clique no botão salvar;
- Digite “html:5” e pressione a tecla TAB.
Realizando a sequência acima você obterá a estrutura de uma página HTML como ilustra a imagem a seguir:

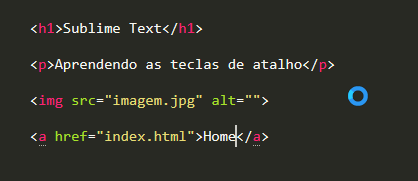
Digitação das tags HTML sem o “< >” com auto completar
O Sublime Text oferece um recurso que dispensa a digitação completa das tags HTML. Para codificar, por exemplo, um título (<h1> </h1>) basta digitar h1 e pressionar TAB em seguida.

Para a codificar o código da imagem acima foi digitado apenas:
h1 + TAB
p + TAB
img + TAB
a + TAB Para preencher parágrafos com texto aleatório
Digite: lorem + TAB
Criando estruturas HTML com o Emmet
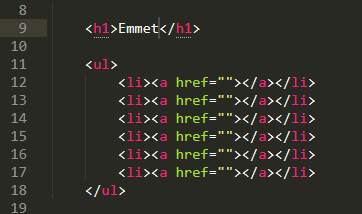
Através do plugin Emmet é possível criar rapidamente estruturas complexas em HTML como a imagem a seguir:

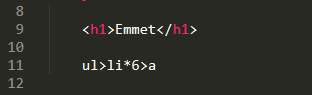
Para a criação da estrutura de links da imagem acima foi digitado no Sublime: ul>li*6>a + TAB:

Outro exemplo com o Emmet

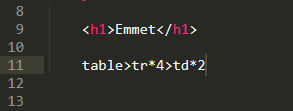
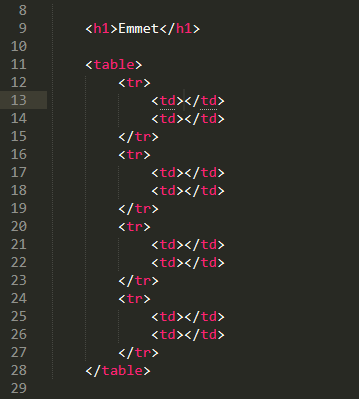
Digitando “table>tr*4>td*2” e pressionando em seguida tecla TAB o Sublime Text gera automaticamente o código da imagem a seguir:

Para mover uma linha para “cima” ou para “baixo”
Clique sobre a linha de código que deseja mover e pressionada as teclas Ctrl + Shift mova a linha selecionada utilizando a seta para “cima” ou para “baixo”.
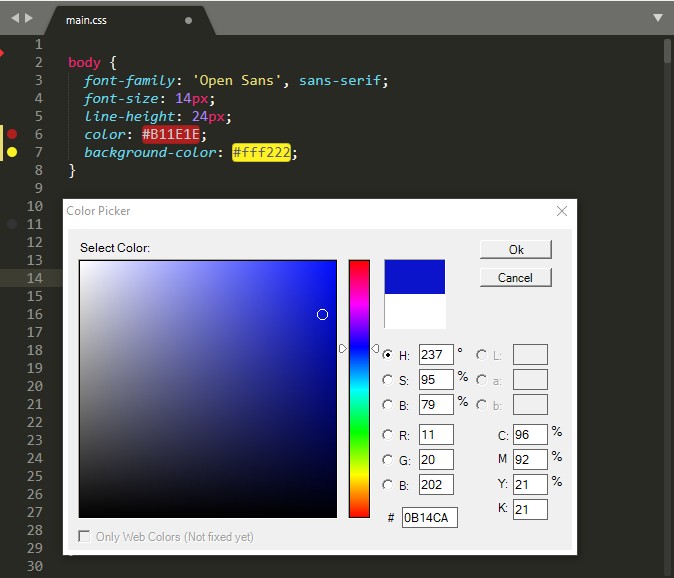
Trabalhando com cores em arquivos .css
Com a instalação dos plugins ColorHighlighter e ColorPicker trabalhar com cores nos arquivos CSS fica muito mais fácil.
Pressionando Ctrl + Shift + C você pode selecionar uma cor na janela do ColorPicker e após clicar em “ok” o código hexadecimal desta cor e gerada no seu arquivo CSS. E como o auxílio do ColorHighlighter você sempre consegue visualizar a cor do código hexadecimal, pois o código fica destacado com a cor em questão.

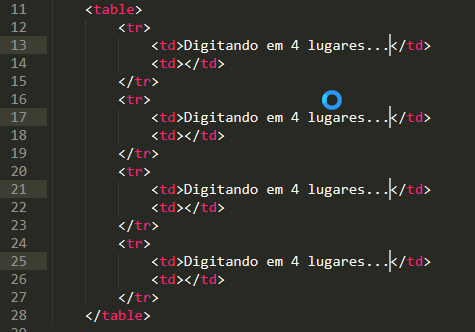
Seleção múltipla
A seleção múltipla permite manipular texto usando mais de um cursor em mais de uma região selecionada, poupando-nos bastante tempo ao eliminar tarefas repetitivas de digitação de código. Para isso basta pressionar a tecla Ctrl e clicar nos locais que deseja escrever simultaneamente.

Seguindo as dicas desse artigo sua produtividade no desenvolvimento de página web com o Sublime Text aumentará consideravelmente.
