Até o momento, neste curso de CSS, criamos nossa folha de estilo utilizando o método incorporado ao documento HTML. No entanto, adotando essa prática, teremos um sério problema quando o nosso site possuir mais de uma página, pois as nossas regras CSS deverão estar contidas em todas as páginas do site, causando uma repetição desnecessária de código.
O método mais frequentemente utilizado pelos desenvolvedores web é criar uma folha de estilo externa, na qual você digita todas as regras CSS em um documento separado para controlar a estilização de muitas páginas HTML ao mesmo tempo. Esta técnica economiza uma grande quantidade de trabalho, pois, se você precisar trocar a cor dos títulos de um site com 100 páginas, a folha de estilos externa evita que você edite manualmente uma a uma as páginas para fazer a mudança nos 100 documentos HTML.
Tendo em vista a eficiente deste método, vamos adotá-lo a partir de agora no nosso projeto modelo da Liga Justiça. Segue abaixo o código HTML que será utilizado como exemplo na aplicação do estilo externo.
<html>
<head>
<title>Liga da Justiça</title>
</head>
<body>
<h1>Liga da Justiça</h1>
<p>A Liga da Justiça é uma fictícia equipe de super-heróis
publicadas pela editora americana DC Comics. A equipe é
um conjunto de super-heróis e entre seus membros,
destacam-se: Superman, Batman, Aquaman, Mulher Maravilha,
Flash e Ciborgue.</p>
<h2>Clark Kent (Superman)</h2>
<h3>Bruce Wayne (Batman)</h3>
<h4>Arthur Curry (Aquaman)</h4>
<h5>diana prince (mulher maravilha)</h5>
<h6>Barry Allen (Flash)</h6>
<h6>Victor Stone (Ciborgue)</h6>
</body>
</html>
Para que possamos continuar juntos este projeto modelo, copie o código HTML acima em um editor de código de sua preferência e salve em uma pasta no seu computador com o nome “liga-justica.html”.
Estilo Externo
Uma folha de estilo externa é um simples arquivo de texto com a extensão “.css”. Sendo assim, abra um novo arquivo no seu editor de código e salve com o nome “estilo” na mesma pasta do arquivo HTML, mas desta vez você irá salvá-lo com a extensão “.css”. Não necessariamente o arquivo CSS deve estar na mesma pasta que o arquivo HTML, mas para simplificar vamos adotar dessa forma.

Neste arquivo criado para receber a estilização da página HTML vamos colocar as regras CSS a seguir:
body{
font-family: Arial, Verdana, sans-serif;
}
h1{
color: #E60000;
font-size: 35px;
text-transform:uppercase;
}
h2{
color: #0000A0;
font-size: 22px;
}
h3{
color: #151515;
font-size: 22px;
}
h4{
color: #008000;
font-size: 22px;
}
Realizando apenas este procedimento a estilização do nosso site não funcionará, pois precisamos informar ao documento HTML que ele precisa importar o conteúdo do arquivo externo. Para isso, utilizamos a tag <link> que deverá ser adicionada dentro da tag <head> conforme o exemplo a seguir:
<head>
<title>Liga da Justiça</title>
<link rel="stylesheet" href="estilo.css" />
</head>
A tag <link> é de suma importância e deve estar presente em todas as páginas do nosso site, pois ela que informa ao navegador que pretendemos utilizar um arquivo CSS externo. Observe com muita atenção o atributo href, pois é nele que definimos o caminho/nome do nosso arquivo CSS. No exemplo acima colocamos “estilo.css” no atributo href, pois foi assim que nomeamos o arquivo externo com as nossas regras CSS.
Observe que como estamos utilizando a tag <link> para separar as regras CSS do documento HTML, não necessitaremos mais da tag <style> e tudo o que colocávamos dentro dela nas aulas anteriores.
Temos então neste momento dois arquivos no nosso projeto: o primeiro com o conteúdo do site marcado pelas tags HTML; e o segundo apenas com as regras CSS que fazem a estilização (design) da página.
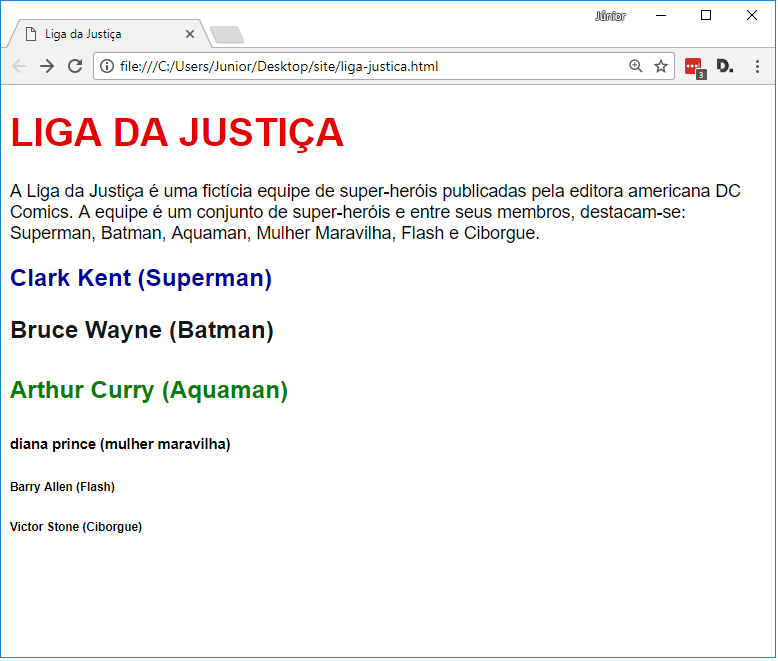
Seguindo corretamente as orientações dessa aula, você verá a página da Liga da Justiça semelhante à da imagem a seguir:

Podemos agora reaproveitar esse código CSS para estilizar outra página do nosso site. A seguir temos o código de um documento com as mesmas marcações HTML, inclusive a tag <link>, mas com o conteúdo da página sobre o grupo de vilões chamado Esquadrão Suicida. Este documento foi salvo com o nome “esquadrao-suicida.html” na mesma pasta que os arquivos “liga-justica.html” e “estilo.css”.
<html>
<head>
<title>Esquadrão Suicida</title>
<link rel="stylesheet" href="estilo.css" />
</head>
<body>
<h1>Esquadrão Suicida</h1>
<p>O governo dos Estados Unidos ordena o recrutamento dos piores
criminosos para uma importante missão, que visa acabar com uma
entidade misteriosa e aparentemente impossível de se derrotar.
É justamente isso que o governo precisa, de bandidos que
praticamente não têm nada a perder. Mas será que eles estão
dispostos a arriscarem suas vidas em nome da lei?</p>
<h2>Coringa</h2>
<h3>Arlequina</h3>
<h4>Pistoleiro</h4>
<h5>Magia</h5>
<h6>Crocodilo</h6>
</body>
</html>

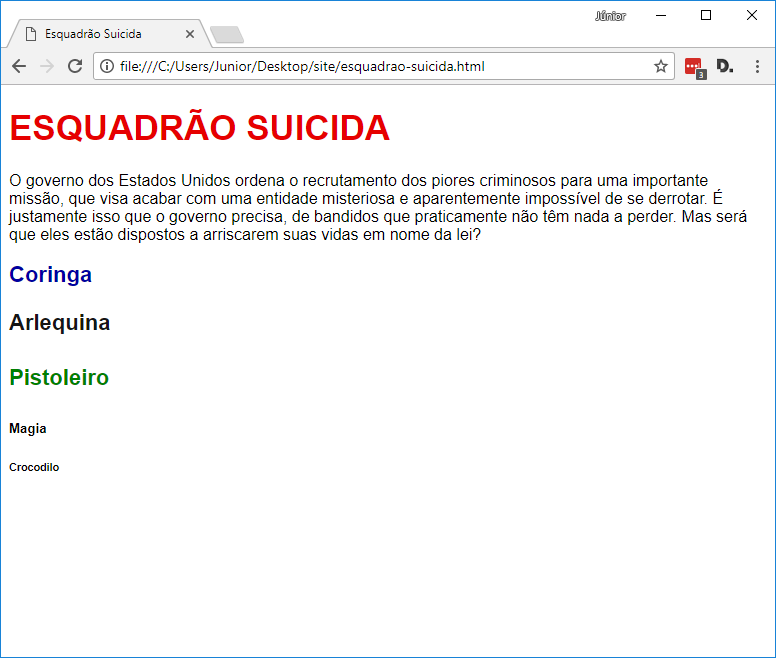
Observe que o título das duas páginas está com a mesma cor! Isso ocorre por que os textos “Liga da Justiça” e “Esquadrão Suicida” estão marcados com a tag <h1> e no arquivo “estilo.css” está definido que todas as tags <h1> do nosso site devem ter essa cor específica. Dessa forma, se algum dia o nosso site possuir 100 páginas e resolvermos mudarmos a cor do <h1>, basta apenas mudar uma única vez no arquivo CSS e todas as 100 páginas são alteradas automaticamente.
Agrupamento de seletores
Para aplicarmos uma regra CSS comum a vários seletores, podemos agrupá-los separando-os com uma vírgula. No exemplo a seguir definimos que os subtítulos h2, h3 e h4 estão na cor azul.
h2,h3,h4{
color: #0000FF;
}
Seletor class
Nos exemplos anteriores em nosso projeto modelo usamos as próprias tags da marcação HTML como seletor. Mas, seletores CSS não estão restritos às tags. Existem diversas formas de trabalharmos com seletores, sendo o seletor class o mais recomendado.
Ao utilizarmos o seletor class estamos associando um “nome” de estilização a um elemento HTML. E, esse mesmo “nome”, pode ser associado a vários elementos de uma página. Parece confuso a teoria, mas este é um recurso amplamente empregado que vai ser muito simples de entender na prática.
Considerando ainda o nosso projeto modelo com o site da Liga da Justiça, vamos imaginar que eu queira definir a cor verde no texto Clark Kent e Arthur Curry; e a cor laranja no texto Bruce Wayne e Diana Prince. Para isso, vamos colocar o atributo class nas tags correspondente a cada um da seguinte forma:
<h2 class="verde">Clark Kent (Superman)</h2>
<h3 class="laranja">Bruce Wayne (Batman)</h3>
<h4 class="verde">Arthur Curry (Aquaman)</h4>
<h5 class="laranja">diana prince (mulher maravilha)</h5>
Uma vez definido o atributo class nas tags HTML, precisamos agora criar as regras CSS que realize essa associação do nome “verde” para os textos Clark Kent e Arthur Curry; e também a associação do nome “laranja” para os textos Bruce Wayne e Diana Prince.
A sintaxe para seletores de class consiste na combinação de ponto (.) imediatamente seguido do nome da classe. Dessa maneira, teremos as seguintes regras CSS no nosso estilo externo:
.verde {
color: #00D700;
}
.laranja{
color: #FF9122;
}
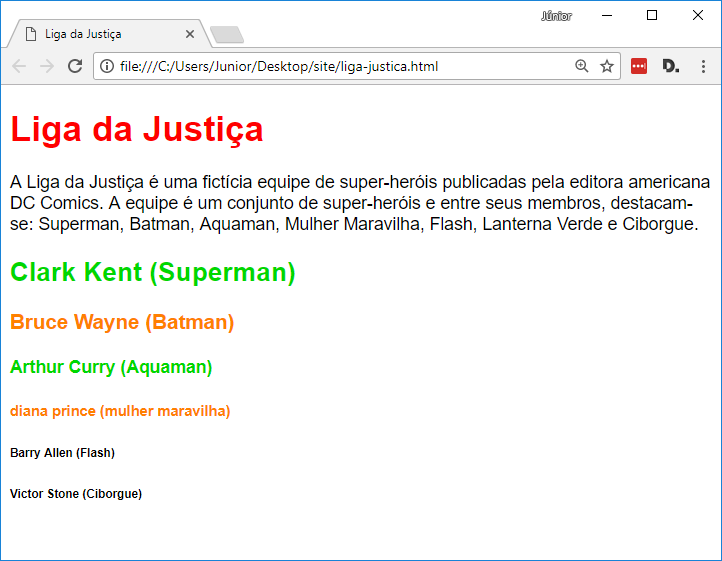
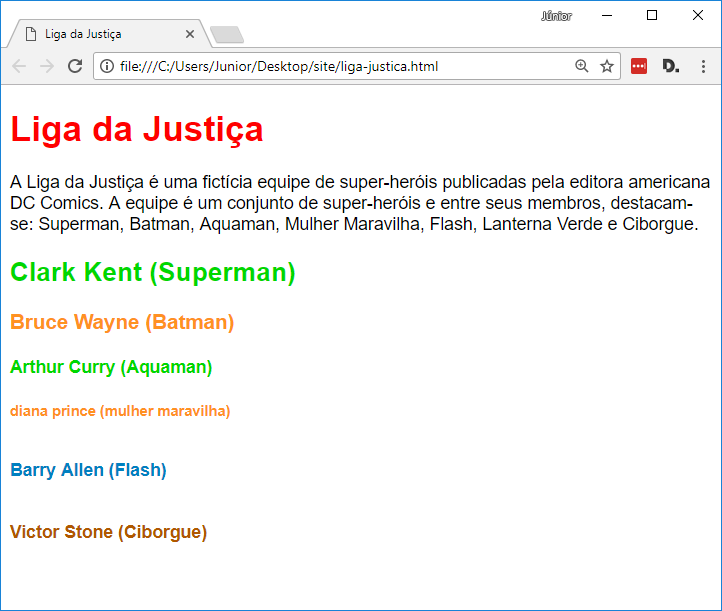
Aplicando os seletores class acima na folha de estilo do nosso projeto modelo, o site da Liga da Justiça ficará a seguinte forma:

Você já deve ter concluído que o uso do seletor class possibilita aplicar estilos diferentes para o mesmo tipo de elemento. Basta que se atribuam classes diferentes para um mesmo elementos. Dessa forma, resolvemos um problema que nos deparamos na aula 04 deste curso de css, quando os textos “Barry Allen (Flash)” e “Victor Stone (Ciborgue)” passaram a ter exatamente a mesma estilização devido a ambos os textos estarem marcados com a tag <h6>. Agora, podemos resolver este problema atribuindo classes diferentes aos dois elementos <h6>.
Seletor id
O seletor id é bem parecido com o seletor class, e funciona de maneira idêntica para fins de estilização. A diferença é que um nome de atributo id deve ser único, isto é, cada id deve aparecer apenas uma vez no mesmo documento.
Vamos a um exemplo utilizando novamente o Barry Allen e Victor Stone, colocando um identificar único em cada um desses heróis.
<h6 id="flash">Barry Allen (Flash)</h6>
<h6 id="ciborgue">Victor Stone (Ciborgue)</h6>
A sintaxe para seletores de id consiste na combinação de hashtag (#) imediatamente seguido do nome do id. Dessa maneira, teremos a seguinte regra CSS no nosso estilo externo:
#flash{
color: #0080C0;
font-size: 16px;
}
#ciborgue{
color: #B05800;
font-size: 16px;
}
Aplicando os seletores id acima na folha de estilo do nosso projeto, o site da Liga da Justiça ficará a seguinte forma:

A diferença básica entre class e id é: O class foi feito para ser repetido quantas vezes forem necessárias em uma mesma página, e o id não.
