Este Curso de CSS é a continuação do Curso de HTML publicado aqui no Hiperbytes. Tal como seu antecessor, este curso destina-se à qualquer pessoa que tenha interesse em aprender a criar websites utilizando-se das melhores técnicas recomendadas pela W3C (World Wide Web Consortium).
Esta é a segunda aula do Curso de Desenvolvimento Web com CSS. Caso ainda não tenha lido, recomendo que leia antes o artigo: Introdução às CSS (Folhas de Estilo).
Estilo incorporado
Para começarmos a colocar em prática o que aprendemos até o momento, vamos utilizar o método de estilo incorporado, que consiste em colocar as regras CSS dentro das tags <style></style> que, por sua vez, ficam dentro da seção <head> conforme aprendemos na primeira aula do Curso de HTML. Segue abaixo um exemplo de como deve ser a estrutura da página com a tag <style> e as regras CSS contidas dentro dela:
<html>
<head>
<title>Introdução às CSS</title>
<style type="text/css">
h1 {
color: red;
font-size: 32px;
}
p {
color: blue;
font-size: 24px;
}
</style>
</head>
<body>
<h1>Hiperbytes</h1>
<p>Curso de HTML</p>
<p>Curso de CSS</p>
</body>
</html>

A vantagem deste método sobre o estilo inline é que a legibilidade do código é bem melhor e, até certo ponto, estamos separando o conteúdo do site da estilização. Note no exemplo acima que o título e os parágrafos possuem a estilização desejada, mas as tags <h1> e <p> não possuem mais os códigos de estilização que utilizamos na primeira aula do curso, e o efeito visual é o mesmo.
Existe outro método de estilização muito mais eficiente, mas para efeito didático utilizaremos por enquanto o estilo incorporado para facilitar o aprendizado da linguagem CSS, e no momento oportuno aprenderemos o método em questão.
Unidade de medida
Vários aspectos de estilos dependem da definição de uma medida. Tamanho de fontes, espaçamento entre elementos e espessura de uma borda são alguns exemplos. Existem diversas unidades de medidas que são utilizadas conforme a especificidade da sua aplicação, mas por hora utilizaremos apenas a medida em px (pixel).
A unidade de medida em px (pixel) é calculada em relação à resolução do dispositivo no qual a página é apresentada, podendo ser a tela de um monitor ou de um smartphone. O termo “pixel” se refere aos pontinhos que compõem as imagens na tela e é muito útil na maior parte dos casos.
Exemplos:
font-size: 20px;
line-height: 30px;
Cores em hexadecimal
Neste curso aprenderemos a definir as cores de duas maneiras: pelo nome e pelo seu valor em hexadecimal.
Definir cores através do nome é muito simples e já fizemos isso na aula anterior. Na regra CSS basta utilizar a propriedade “color” e no valor informar o nome da cor (em inglês) que você deseja.
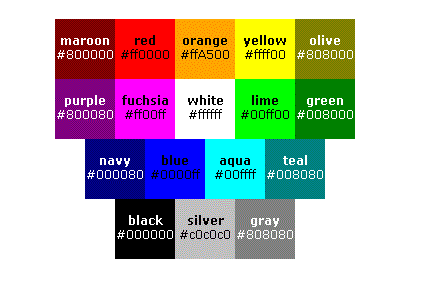
No site da W3C encontramos uma lista com os nomes das principais cores que podemos utilizar em nossas páginas. São elas: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white e yellow.

Através das cores acima já conseguimos dar mais “vida” às nossas páginas web. Porém, utilizando os nomes, ficamos limitados à variação das cores que são possíveis de serem representadas através de nomes. Por essa e outras razões, é mais eficiente utilizarmos a notação hexadecimal.
Uma cor hexadecimal é definida da seguinte forma: #RRGGBB, na qual RR, GG e BB devem variar de 00 a FF e representam os componentes Red (vermelho), Green (verde) e Blue (azul) de uma cor. Veja abaixo um exemplo:
#FA15B9
Os valores alfanuméricos possíveis na notação hexadecimal são: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E e F. Somente eles são válidos para definir uma cor, sendo que a variação entre os valores de cada elemento produzirá uma tonalidade de cor diferente.
Veja na tabela abaixo a formação de algumas cores:
| R | G | B | Cor | Descrição |
| 00 | 00 | 00 | #000000 | preto |
| FF | FF | FF | #FFFFFF | branco |
| FF | 00 | 00 | #FF0000 | vermelho |
| CF | CF | CF | #CFCFCF | cinza |
Para as notações #6699FF e #FFFFFF, observe que cada um dos pares que representam RGB é formado por números iguais. Nesse caso, podemos abreviar essas notações para #69F e #FFF.
Comentários
Um componente opcional, mas de grande utilidade na escrita de folhas de estilo, é o sinal para inserir comentários. Eles não possuem nenhuma função de estilização, inclusive são totalmente ignorados pelos navegadores, mas eles podem fornecer informações relevantes sobre o código.
Um comentário começa com conjunto de caracteres /* e termina com o */ . Veja o exemplo a seguir.
/*
Layout do meu primeiro site em CSS
Desenvolvido por Júnior Gonçalves
*/
Este artigo continua em Aula 03: Estilização de textos – parte 1
