Esta é a primeira aula do Curso de Desenvolvimento Web com HTML e nela veremos inicialmente alguns conceitos e fundamentos na criação de websites para, em seguida, conhecermos a estrutura básica de uma página web e realizarmos o primeiro exercício: o famoso “Olá mundo!”.
Caso ainda não tenha lido, recomendamos que leia antes o artigo de introdução: Curso de Desenvolvimento Web com HTML

Histórico

O conceito de web como conhecemos hoje foi criado por Tim Berners-Lee em 1989 quando ele trabalhava na seção de Computação da Organização Europeia de Pesquisa Nuclear na Suíça. Na época ele pesquisava um método que possibilitasse aos cientistas do mundo inteiro compartilhar eletronicamente os documentos. Então, em 1990, ele criou o protótipo de um navegador chamado Nexus, um protocolo para transmitir arquivos denominado HTTP e uma linguagem de marcação de texto chamada HTML.
A linguagem HTML
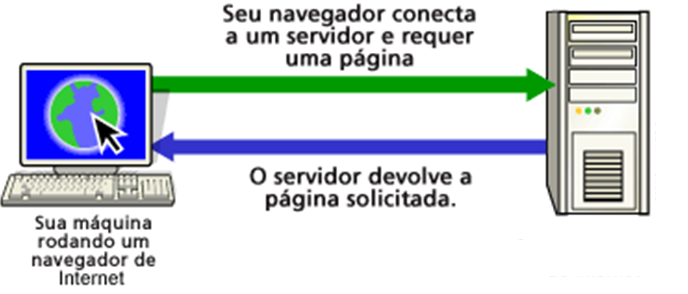
Em essência, todos os sites que você já conhece são arquivos codificados em uma linguagem específica e estão armazenados em um servidor web. Este servidor, nada mais é do que um computador conectado à internet que aguarda ser consultado para disponibilizar os arquivos (páginas web) que ele armazena.
Para consultar as páginas web em um servidor, precisamos de um programa que atenda a uma série de regras (protocolos) e, principalmente, entenda a linguagem utilizada para escrever essas páginas. Alguns exemplos desse tipo programa, genericamente chamado de browser ou navegador, são: Internet Explorer, Mozila Firefox, Google Chrome, etc.

Todos os navegadores de internet citados acima possuem a capacidade de interpretar o HTML (abreviação para a expressão inglesa HyperText Markup Language) que é uma linguagem de marcação de texto utilizada para produzir páginas na web. Basicamente, o HTML estabelece como um determinado elemento deve ser visualizado, não sendo, portanto, uma linguagem de programação, e sim uma linguagem de formatação de conteúdo.
Resumindo, um arquivo HTML que está armazenado em um servidor web é formado essencialmente por texto (conteúdo do site) e tags. Sendo assim, quando o navegador recebe o arquivo e “lê” o HTML, ele interpreta todas as tags e atribui a formatação no conteúdo antes de exibir na tela para o usuário.

Conhecendo as tags
A linguagem de marcação de texto HTML baseia-se em etiquetas (tags) com valor semântico, englobando trechos de conteúdo, dotando-os de sentido e valor. Essas tags são comandos de texto escrito entre os sinais de menor “<” e maior “>” que informam ao navegador como deve ser apresentado o conteúdo. Salvo algumas exceções que veremos mais adiante, a tags devem ser escritas aos pares e, por isso, costumamos dizer que abrimos e fechamos uma tag.
Para escrever uma linha de código HTML precisamos de uma tag de abertura e uma de fechamento. Como você pode notar no exemplo abaixo, a diferença entre elas é que na tag de fechamento existe uma barra “/”.
Exemplo de tag:
<b> Conteúdo a ser Formatado </b>
A tag <b> informa ao navegador que todo o texto colocado entre <b> e </b> deve ser mostrado em negrito (O comando “b” é uma abreviação para “bold” – negrito).
Como já disse anteriormente neste curso de HTML, toda regra tem sua exceção e a exceção aqui no HTML é que algumas tags não “trabalham” em pares e, por isso, a abertura e o fechamento ocorrem na mesma tag. Segue abaixo um exemplo:
Exemplo de tag isolada:
<br />
No exemplo acima a tag <br /> informa ao navegador para realizar um pulo de linha, ou seja, dar um espaço entre dois parágrafos. Repare que esta tag não requer um conteúdo para ser processado e justamente por essa razão não há uma tag de fechamento, mas sim, outra forma de referenciar o fechamento, com um espaço e “/” antes do sinal de maior.
Estrutura de uma página HTML
Um site, em geral, é formado por uma ou mais páginas HTML que, por sua vez, é formado por um conjunto de tags atreladas ao conteúdo do site, seja ele em forma de texto, imagens, vídeos, etc. Para escrevermos uma página html, por mais simples que seja, precisamos utilizar no mínimo as seguintes tags abaixo:
<html> é a tag inicial de qualquer documento no formato html;
<head> é uma seção da página que apresenta informações gerais;
<title> é a tag que informa o título da página na barra do navegador;
<body> é a seção principal, na qual será escrito o conteúdo da página.
Com o conteúdo apresentado até aqui e com a tag <p> utilizada para criar parágrafos, já podemos escrever a nossa primeira página em HTML. Para isso, observe o modelo abaixo e logo em seguida os comentários de cada linha do código.
Modelo básico de uma página HTML
<html>
<head>
<title>Título da minha página</title>
</head>
<body>
<p>Olá Mundo! Esta é minha primeira página web</p>
</body>
</html>
Observação: os número na frente do código servem exclusivamente para a explicação de cada linha
Na linha 1 abrimos a tag <html> que informa ao navegador que esta é uma página html;
Na linha 2 abrimos a tag <head> na qual ficará o cabeçalho da página;
Na linha 3 temos a tag <title> que deverá sempre estar dentro da tag <head>. Observe que abrimos com a tag <title>, colocamos o título da página e, em seguida, fechamos com a tag </title>;
Na linha 4 fechamos a tag <head> que abrimos na linha 2;
Na linha 5 abrimos a tag <body> que conterá todo o conteúdo da nossa página;
Na linha 6 abrimos a tag <p> para colocarmos o texto “Olá Mundo! Esta é minha primeira página web” e logo em seguida fechamos o parágrafo com a tag </p>
Na linha 7 fechamos a tag <body> que abrimos na linha 5
Na linha 8 finalizamos o documento fechando a tag <html> que abrimos na linha 1.
Primeiro Exercício
Falamos no início desse curso sobre servidores que armazenam as páginas na internet, mas, para reproduzirmos o exemplo anterior e os exercícios que faremos aqui, não precisaremos de nada sofisticado, precisaremos apenas de um navegador e um simples editor de texto como, por exemplo, o Bloco de Notas de Windows.
Mais adiante, em outro curso, veremos com detalhes a questão de servidor web, mas, por enquanto, já temos o suficiente para criar nossa primeira página web. Então, vamo lá!
1º passo
Abra o Bloco de Notas do Windows ou qualquer outro editor de texto de sua preferência; apenas certifique-se de que ele consiga criar um arquivo de texto simples com uma extensão “.html”.
2º passo
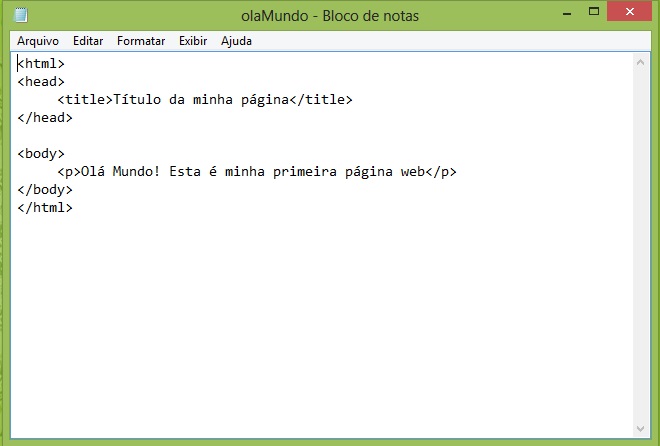
Assumindo que você esteja usando o Bloco de Notas, digite no programa o modelo básico de página HTML estudado anteriormente exatamente como mostra a imagem abaixo:

3º passo
Depois de digitado o código HTML no Bloco de Notas, precisamos salvar o arquivo no formato “.html” para visualizarmos no navegador. Para isso:
- No Bloco de Notas clique no menu Arquivo e escolha a opção “Salvar como…”;
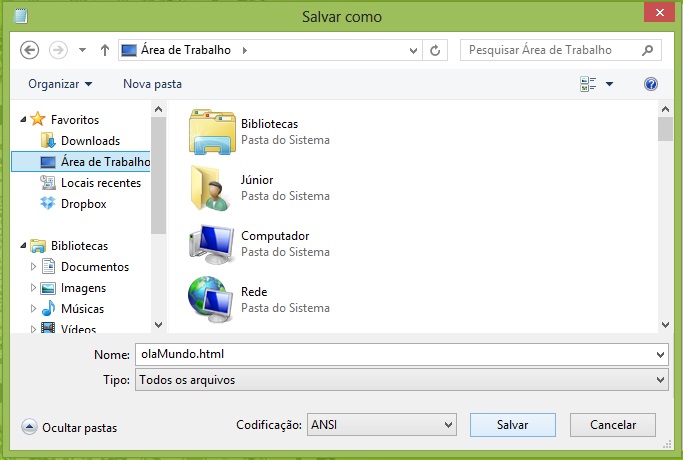
- Conforme mostra a imagem abaixo, escolha “Todos os arquivos” na opção Tipo; digite “olaMundo.html” na opção Nome e selecione a área de trabalho para salvar o arquivo.

4º passo
Encontre o arquivo “olaMundo.html” na área de trabalho; clique com o botão direito do mouse; selecione a opção “Abrir com…” e escolha algum navegador instalado no seu computador (Internet Explorer, Firefox ou Chrome).
5º passo
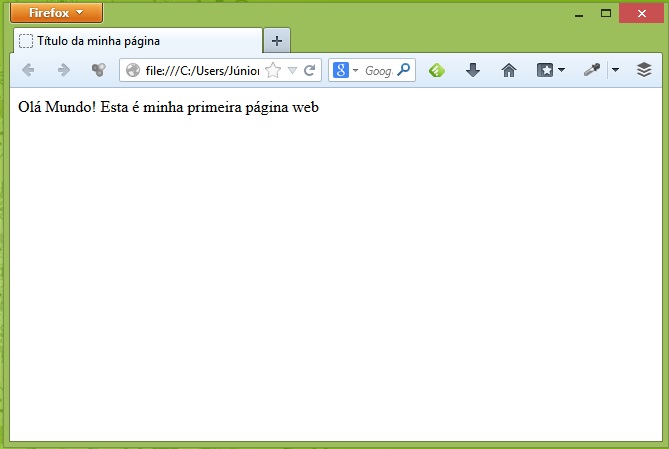
Caso você tenha seguido corretamente todos os passos descritos aqui, você deverá ver abrir o seu navegador com um conteúdo semelhante ao da imagem abaixo:

Parabéns! Você criou a sua primeira página web no nosso curso de HTML. Minha sugestão é que agora você altere o conteúdo desse exercício para que compreenda melhor o funcionamento da linguagem HTML. Em breve, com o conteúdo das próximas aulas, você incrementará esse exercício tornando uma página web muito mais interessante.
Continue este curso em: Aula 2: Títulos, listas e outras tags
