Esta é a quinta aula do Curso de Desenvolvimento Web com HTML na qual aprenderemos a estruturar tabelas em nossa página web. Caso ainda não tenha lido os artigos anteriores a este, segue os links:
- Aula 1: Estrutura de uma página web;
- Aula 2: Títulos, Listas e outras tags;
- Aula 3: Inserindo imagens no HTML
- Aula 4: Navegando pelos links

Imagine que você esteja desenvolvendo um site e precise criar uma página HTML com os dados de um relatório no formato de planilha eletrônica semelhante ao Microsoft Excel. Os dados oriundos desse relatório precisam ser tabulados, ou seja, precisam ser organizados de forma lógica em uma tabela composta por linhas e colunas como ilustra a imagem abaixo.

Criar tabelas não é um dos assuntos mais fáceis de entender na linguagem HTML. No entanto, se você acompanhar atentamente desde o início o passo a passo da explicação, você verá que não é tão difícil assim. Vamos lá então.
Estrutura de uma tabela em HTML
Uma tabela em linguagem HTML é formada por, no mínimo, três tags básicas que são: <table>, <tr> e <td>. Sendo que:
- A tag <table> significa “tabela” indica onde começa e termina uma tabela;
- A tag <tr> significa “table row” (linha de tabela) e indica onde começa e termina e uma linha horizontal da tabela; e
- A tag <td> significa “table data” (dados da tabela) e indica onde começa e termina cada célula contida nas linhas da tabela.
Vejamos no exemplo abaixo a codificação de uma tabela bem simples e, logo em seguida, vamos analisar cada linha do código para entender a diferença entre as tags.
<table>
<tr>
<td>Célula 1</td>
<td>Célula 2</td>
<td>Célula 3</td>
</tr>
<tr>
<td>Célula 4</td>
<td>Célula 5</td>
<td>Célula 6</td>
</tr>
</table>
Explicando cada tag da tabela
- No exemplo acima começamos uma tabela com a tag <table> e em seguida utilizamos a tag <tr> indicando o início de uma linha;
- Dentro dessa primeira linha da tabela inserimos três células (colunas) que são representados pelo conjunto de tags <td> e </td>, que são responsáveis por exibir o conteúdo de cada célula no navegador;
- A primeira linha termina com a tag </tr> e uma nova linha começa imediatamente com a tag <tr>, seguindo a mesma estrutura da linha anterior e, ao final dela, temos a tag <table> indicando o fim da tabela.
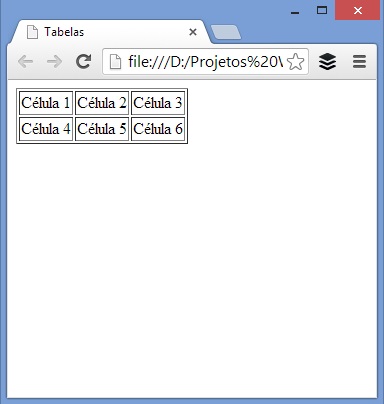
Veja na imagem abaixo como o navegador exibe o exemplo acima.
Perceba que a tag <table> não é utilizada sozinha. Ela necessita de pelo menos um ou mais elementos <tr> que, por sua vez, necessitam de pelo menos um ou mais elementos <td>. No caso do nosso exemplo, a tabela possui duas linhas (horizontais) e três colunas (verticais), sendo que as Células 1, 2 e 3 formam uma linha e as Células 1 e 3 formam uma coluna.
Observação: Uma tabela pode conter um número ilimitado de linhas e colunas.
Para uma maior legibilidade da nossa tabela podemos utilizar o atributo border para definir bordas entre as células da tabela. Alterando apenas a tag <table> para <table border=”1″>, temos o seguinte resultado.
Atributos colspan e rowspan
Outros dois atributos muito utilizados em tabelas são o colspan e rowspan.
O colspan (abreviação para “column span“) é utilizado na tag <td> para indicar quantas colunas estarão contidas em uma célula. Veja no código abaixo um exemplo da utilização desse atributo.
<table border="1">
<tr>
<td colspan="3">Célula 1</td>
</tr>
<tr>
<td>Célula 2</td>
<td>Célula 3</td>
<td>Célula 4</td>
</tr>
</table>
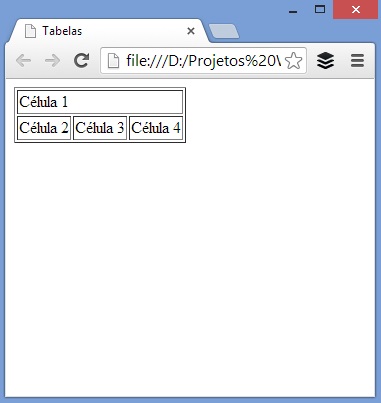
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Como você já deve ter imaginado, o rowspan especifica quantas linhas estarão contidas em uma célula. Veja no código abaixo um exemplo da utilização desse atributo.
<table border="1">
<tr>
<td rowspan="3">Célula 1</td>
<td>Célula 2</td>
</tr>
<tr>
<td>Célula 3</td>
</tr>
<tr>
<td>Célula 4</td>
</tr>
</table>
No exemplo acima o rowspan é definido em “3” na Célula 1. Isto significa que uma célula deve conter 3 linhas. A Célula 1 e Célula 2 estão na mesma linha, enquanto Célula 3 e Célula 4 formam duas linhas independentes. Confuso não é? Veja então na imagem abaixo como o navegador exibirá esse código e ficará mais fácil de entender a ideia.
Mais tags para as tabelas
Além das tags apresentadas até aqui, existem mais quatro que utilizamos para criar tabelas eficientes e que atendam as recomendações da W3C.
Visualmente elas mudarão pouca coisa na nossa tabela, porém, é importante que se conheça para que no próximo de curso de CSS seja possível aplicar estilos a essas marcações HTML. Segue abaixo essas quatro novas tags e seu significado.
- th – define uma célula de cabeçalho da tabela
- thead – define o cabeçalho da tabela
- tbody – define o corpo da tabela
- tfoot – define o rodapé da tabela
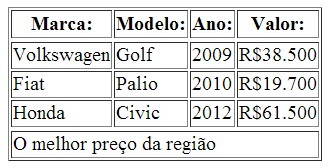
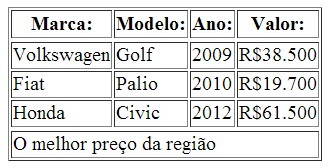
Para entender melhor a utilização dessas tags, observe atentamente o código abaixo e veja a aplicação de cada uma delas dentro do contexto criado na tabela apresentada no início dessa aula.
<table border="1">
<thead>
<tr>
<th>Marca:</th>
<th>Modelo:</th>
<th>Ano:</th>
<th>Valor:</th>
</tr>
</thead>
<tbody>
<tr>
<td>Volkswagen</td>
<td>Golf</td>
<td>2009</td>
<td>R$38.500</td>
</tr>
<tr>
<td>Fiat</td>
<td>Palio</td>
<td>2010</td>
<td>R$19.700</td>
</tr>
<tr>
<td>Honda</td>
<td>Civic</td>
<td>2012</td>
<td>R$61.500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan ="4">O melhor preço da região</td>
</tr>
</tfoot>
</table>

Qual o motivo da existência dessas tags?
Essas quatro tags (th, thead, tbody e tfoot) possui muito mais valor semântico do que aplicação. No entanto, quando necessitamos de criar estilos diferentes em partes diferentes da nossa tabela, a utilização dessas tags facilita muito a nossa vida.
Nos primórdios da internet as tabelas eram amplamente utilizadas para construir o layout dos sites, porém, temos atualmente uma maneira muito mais racional de fazer isso com as regras de estilo CCS. Dessa forma, a recomendação é que as tabelas sejam utilizadas unicamente para o seu real propósito, que é apresentar dados tabulares.
Exercício
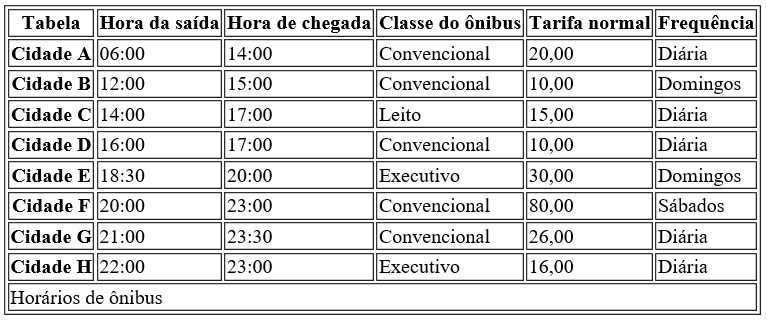
Crie uma página HTML em um arquivo chamado horarios.html que contenha uma tabela de acordo com a imagem abaixo:

Antes de você continuar com o curso e estudar sobre formulário HTML eu recomendo fortemente que você invista um tempo para fazer um exercício de revisão proposto na Aula 5B: Revisão de conteúdo
Ou, você pode continuar este curso em: Aula 6: Introdução a formulários