Esta estratégia de compactação HTML, CSS e Javascript gera controvérsias na comunidade de desenvolvedores, pois muitos defendem que o custo-benefício desta prática não vale a pena.
Eu, particularmente, não obtive resultados expressivos adotando esta prática nos projetos no quais já trabalhei. Porém, acredito que ela seja sim eficiente; a questão é que em meus projetos por serem relativamente pequenos, não possível mensurar o impacto de milissegundos de melhora. Mas creio que em sites de médio a grande porte os resultados da aplicação desta técnica sejam eficientes e perceptíveis.
O processo de compactação de códigos HTML, CSS e Javascript, também conhecido por minificação, consiste na redução do tamanho do arquivo através da remoção de dados desnecessários ou redundantes, sem, no entanto, afetar o seu funcionamento.
Quebra de linhas e comentários são exemplo de dados que podem ser removidos do código sem qualquer problema. Eles existem ali exclusivamente para que nós, seres humanos, possamos visualizar e compreender facilmente o que está escrito no código, mas para as máquinas estes recursos visuais são completamente desnecessários.
Para realizar este procedimento de minificação de código existem algumas ferramentas que nos ajudam muito com esta tarefa. Apresentarei aqui neste artigo duas delas, sendo a primeira para quem trabalha com sites desenvolvidos puramente em HTML e CSS; e segunda para que utiliza o WordPress como plataforma.
Minificação de código com Refresh-sh
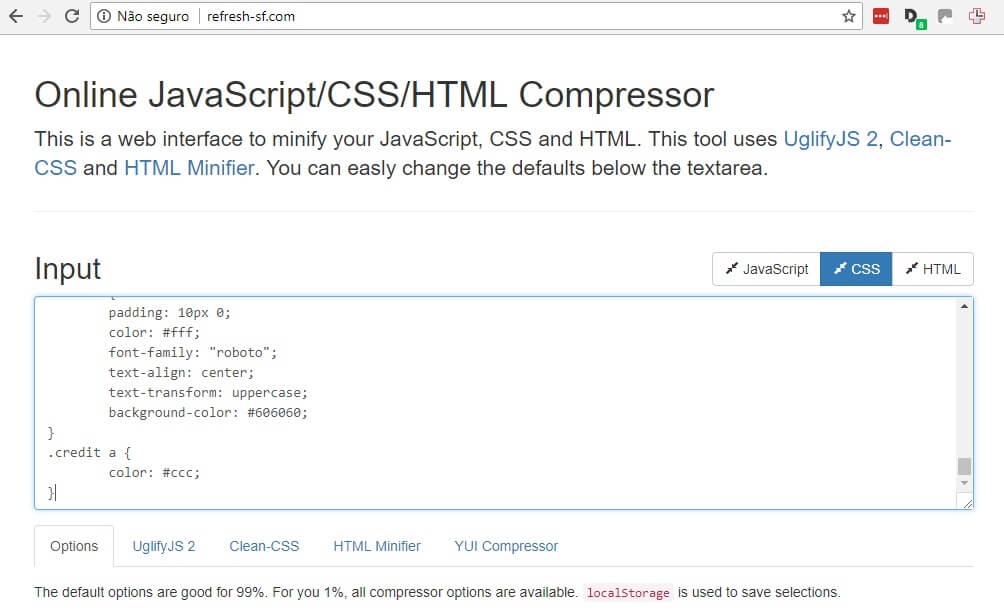
Uma maneira muito eficiente de minificar códigos HTML, CSS ou Javascript é utilizando a ferramenta online Refresh-sf no endereço http://refresh-sf.com
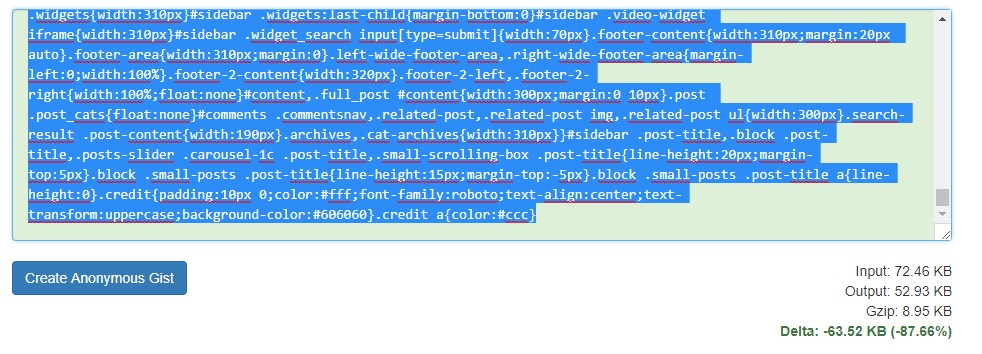
Para realizar este procedimento é muito simples! Temos que primeiramente selecionar o código, copiar e colar no campo Input indicado no site; ao fazer isso um dos botões acima do campo “acende” após identificar qual linguagem foi inserida ali (no meu caso foi CSS). Basta então que clicar neste botão e voilà!
Temos agora duas versões do código CSS: uma minificada que utilizarei no site em produção, e uma normal (sem minificar) que guardei comigo para eventuais consultas ou manutenção no código.
Observação: Site em produção significa o código final que fica disponível no servidor para os usuários acessarem.
Neste exemplo utilizei o código CSS do nosso site de exemplo e podemos verificar que com a minificação dele obtivemos uma redução de 87,88% no tamanho arquivo.
Da mesma forma que fizemos essa minificação do código CSS, podemos fazer também com códigos HTML e javascript. Isto, é claro, vai depender da forma como foi desenvolvido o seu site.
Para o caso de você utilizar o WordPress como plataforma de desenvolvimento, existe uma maneira ainda mais eficiente de minificar todos os código HTML, CSS e Javascript do seu site; que é utilizando o plugin WP Fastest Cache.
Continue lendo esta série no artigo compactação gzip