A PageSpeed Insights é uma ferramenta online de análise de performance web disponibilizada gratuitamente pela Google. Com ela você pode medir o desempenho do seu site e descobrir quais fatores estão deixando-o lento, obtendo ainda sugestões para melhorar não somente a velocidade de carregamento, mas também a experiência de navegação do usuário.
Basicamente, a PageSpeed Insights avalia o desempenho em relação à forma de utilização de imagens, Javascripts, folhas de estilo e outros recursos do front-end que afetam a navegabilidade e velocidade de carregamento das páginas em dispositivos móveis e desktops (computadores).
Esta análise é realizada em conformidade com as melhores práticas de desempenho recomendadas pela comunidade, categorizando uma página como Ruim, Média ou Boa de acordo com uma pontuação que varia entre 0 e 100.
- Ruim: Sites com pontuação entre 0 e 59 que implementam poucas ou nenhuma prática recomendada de desempenho;
- Média: Sites com pontuação entre 60 e 79 que implementam algumas práticas recomendadas de desempenho;
- Boa: Sites com pontuação 80 ou mais que implementam a maioria das práticas recomendadas de desempenho.
Como funciona a PageSpeed Insights na prática
Para realizar uma análise de performance com a PageSpeed Insights basta acessar o link https://developers.google.com/speed/pagespeed/insights/ e digitar a url do seu site no campo indicado e clicar em “Analisar”.
Para melhor compreensão da ferramenta e entendimento na aplicação das técnicas de otimização, utilizarei aqui como exemplo o mesmo site (http://etecitapira.com.br) que utilizei em todos os artigos desta série.
Após clicar em “Analisar” a PageSpeed Insights levará alguns segundos até realizar a análise completa do seu site, e no final apresentará o resultado de acordo com os critérios da análise de desempenho.
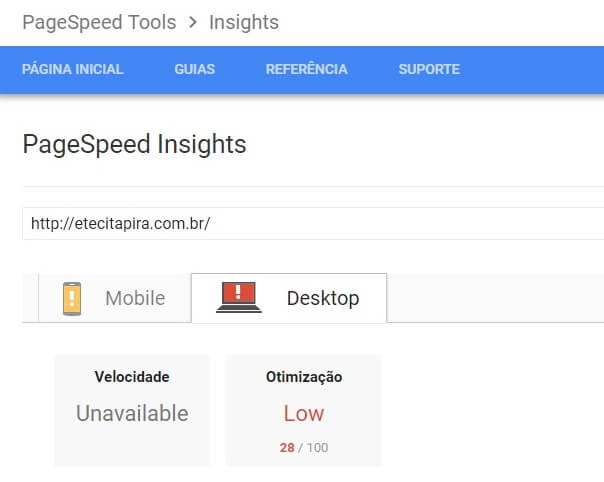
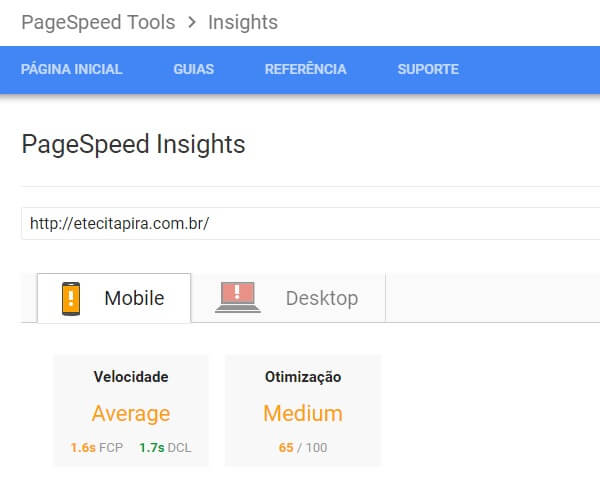
Neste momento o site que estamos utilizando como exemplo possui diversos itens para melhorar a sua performance web. Veja a seguir o resultado do teste de performance apresentado pela PageSpeed Insights em dispositivos mobile e desktop (computador).

Observe que a análise de desempenho da versão mobile deste site possui uma pontuação melhor do que a versão desktop. Na versão mobile a pontuação é 65/100, enquanto que no desktop é apenas 28/100.
A PageSpeed Insights apresenta esta pontuação da análise realizada e na sequência as sugestões para tornar esta página mais rápida. Vamos analisar e, posteriormente, intervir nos problemas da versão desktop que, em sua maioria, também resolve os problemas na versão mobile.
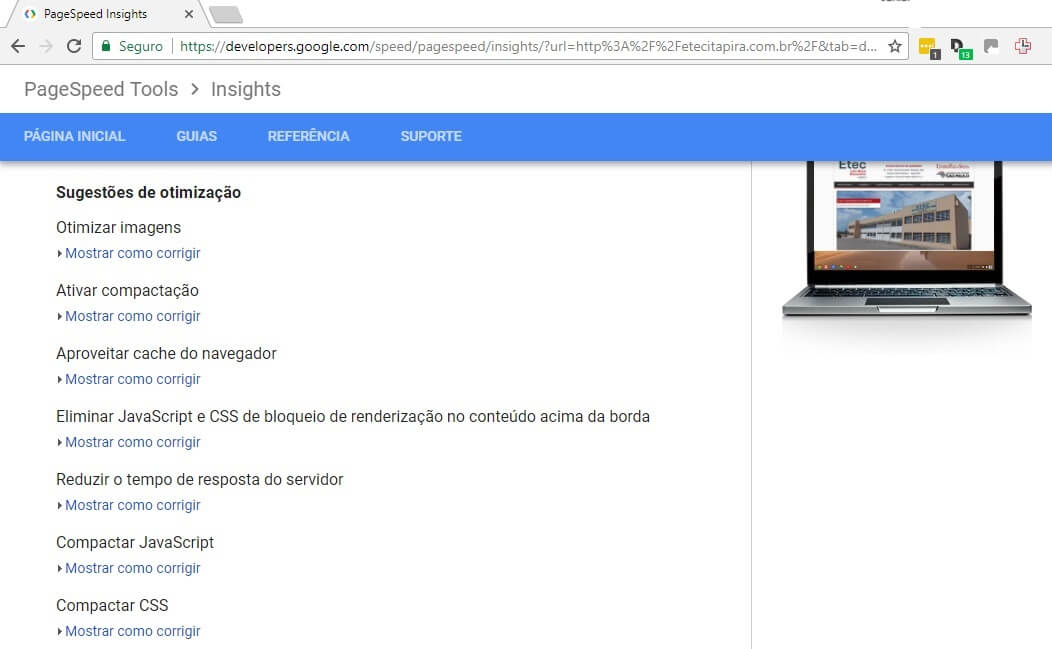
Sugestões de otimização da PageSpeed Insights
Abaixo da pontuação você encontrará uma área de Sugestões de Otimização e, clicando no link “Mostrar como corrigir” de cada tópico, você verá uma lista de práticas recomendadas que podem ser aplicadas à página para melhor a sua performance web.
Por padrão, as práticas recomendadas que já foram aplicadas à página ficam ocultas.
Vamos então aprofundar um pouco em cada tópico dessa análise e descobrir o que podemos fazer para melhorar a performance web deste nosso site de exemplo.
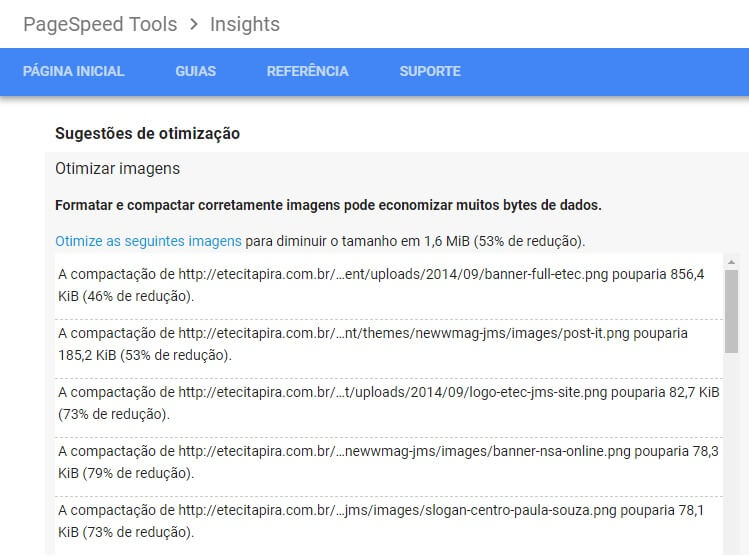
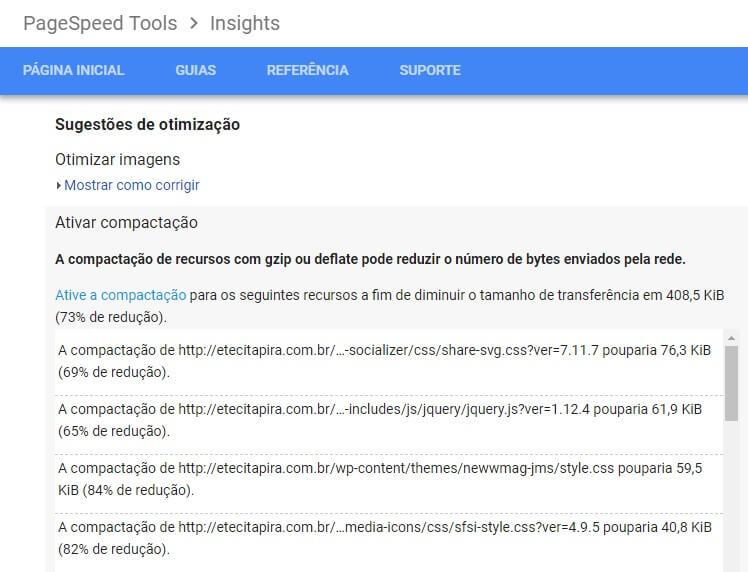
Otimizar Imagens
Formatar e compactar corretamente imagens pode economizar muitos bytes de dados
Neste primeiro tópico a PageSpeed Insights detecta as imagens que podem ser otimizadas para reduzir o tamanho do arquivo sem afetar a qualidade visual. Neste site que estou utilizando como exemplo podemos verificar que existem várias imagens que podem ser otimizadas e gerar uma redução estimada de 53% no tempo total de carregamento dessas imagens.
Para aprender sobre otimização de imagens e verificar os impactos desta ação leia o artigo “Otimização de imagens com Tinypng”.
Ativar compactação
A compactação de recursos com gzip ou deflate pode reduzir o número de bytes enviados pela rede.
Ativar este recurso de compactação no servidor web significa diminuir o tamanho dos arquivos antes da transferência de dados pela rede, reduzindo assim consideravelmente o tempo de download da página no navegador. No nosso exemplo a PageSpeed Insights informa que ativando a compactação gzip haverá uma redução aproximada de 73% no carregamento.
Para aprender sobre como compactação gzip e verificar os impactos desta ação leia o artigo “Compactação Gzip”.
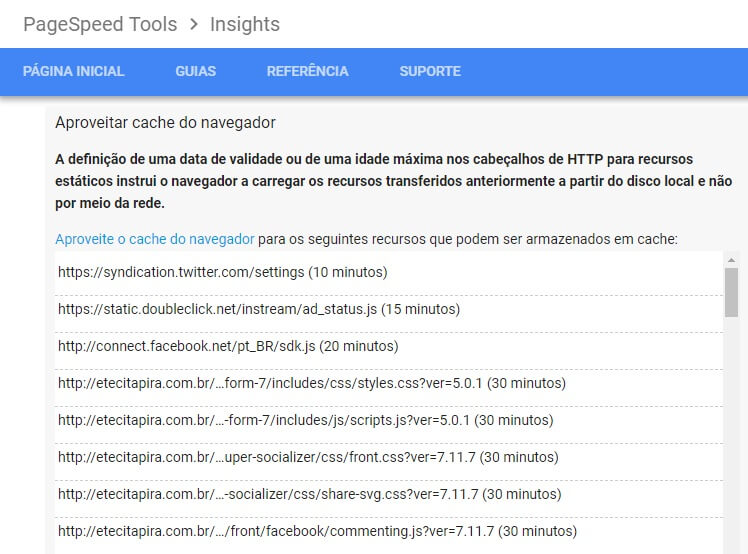
Aproveitar cache do navegador
A definição de uma data de validade ou de uma idade máxima nos cabeçalhos de HTTP para recursos estáticos instrui o navegador a carregar os recursos transferidos anteriormente a partir do disco local e não por meio da rede.
Neste tópico a PageSpeed Insights detecta se a resposta do servidor possui uma política de cache a ser utilizada, ou seja, se é definido ao navegador o tempo de armazenamento de recursos estáticos transferidos anteriormente que podem ser reutilizados sem a necessidade de novos downloads.
Explicando melhor: Quando um internauta acessa uma determinada página o navegador faz uma solicitação ao servidor por arquivos (html, css, imagens, javascript, etc) que compõem esta página. O servidor, por sua vez, envia os arquivos solicitados conforme eles são requeridos.
Esta comunicação entre o navegador e servidor web para transferir os arquivos exige múltiplas viagens de ida e volta, que se for em excesso pode ocasionar lentidão na renderização da página.
Para otimizar então este processo o servidor web utilizar-se de um sistema de cache no navegador, que consiste em armazenar arquivos no computador do usuário que podem ser reutilizados em novas visitas.
Para aprender sobre como utilizar o cache de navegador e verificar os impactos desta ação leia o artigo “Como aproveitar o cache do navegador”.
Para aprender sobre server cache e browser cache leia o artigo “Diferenças entre cache do navegador e server cache”.
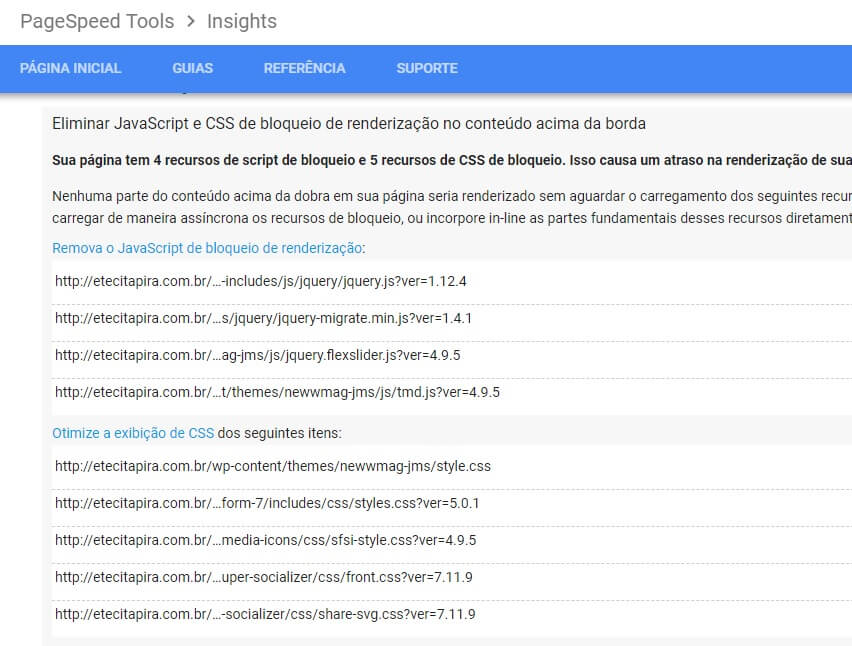
Eliminar Javascript e CSS de bloqueio de renderização no conteúdo acima da dobra
Sua página tem 4 recursos de script de bloqueio e 5 recursos de CSS de bloqueio. Isso causa um atraso na renderização de sua página.
Nenhuma parte do conteúdo acima da dobra em sua página seria renderizado sem aguardar o carregamento dos seguintes recursos. Tente adiar ou carregar de maneira assíncrona os recursos de bloqueio, ou incorpore in-line as partes fundamentais desses recursos diretamente ao HTML.
Durante o carregamento de uma página o navegador precisa analisar toda a marcação HTML e processar todas as informações sobre o layout dela. E este processo fica mais lento quando o navegador encontra um script ou uma folha de estilo externa, pois quando isto acontece é necessário que o navegador interrompa a análise do HTML, bloqueando dessa forma renderização da página.
Quando for inevitável essa situação de bloqueio de renderização é recomendável que não seja acima da dobra da página, ou seja, do conteúdo inicial visível pelo usuário antes de rolar a página.
É importantíssimo adotar uma estratégia para minimizar o bloqueio de renderização, especialmente no caso de scripts externos que precisam ser baixados antes de serem executados. Uma das técnicas eficientes neste caso é carregar estes recursos (scripts) de forma assíncrona.
Para aprender sobre diminuição de requests e verificar os impactos desta ação leia o artigo “Diminuição de request”.
Para aprender sobre carregamento de recursos de forma assíncrona leia o artigo “Bloqueio de renderização”.
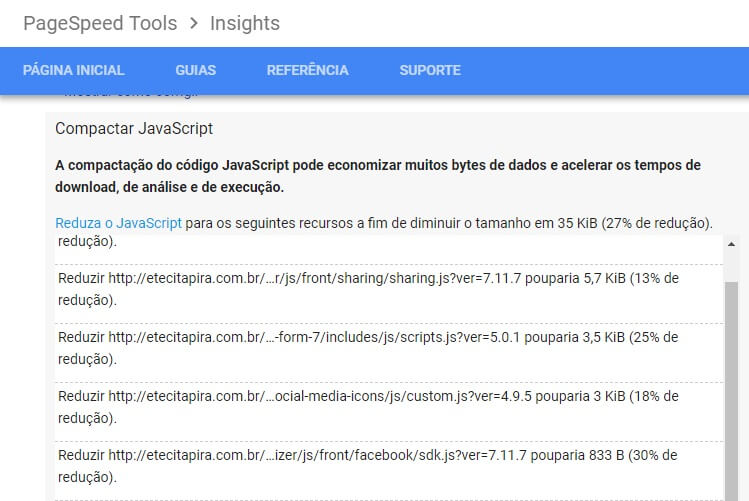
Compactar JavaScript
A compactação do código JavaScript pode economizar muitos bytes de dados e acelerar os tempos de download, de análise e de execução.
Neste tópico a PageSpeed Insights verifica se é possível diminuir o tamanho de um recurso Javascript utilizado na página. O processo de reduzir o tamanho do arquivo é chamado de minificação e consiste em remover dados desnecessários ou redundantes sem afetar o seu funcionamento. Quebra de linhas e comentários são exemplo de dados que podem ser removidos sem problemas de alteração no script.
No nosso exemplo a PageSpeed Insights informa que minificando os scripts da página nós teríamos uma redução de 27% no tamanho arquivo.
Para aprender mais sobre compactação Javascript e verificar os impactos desta ação leia o artigo “Compactação de HTML, CSS e Javascript”.
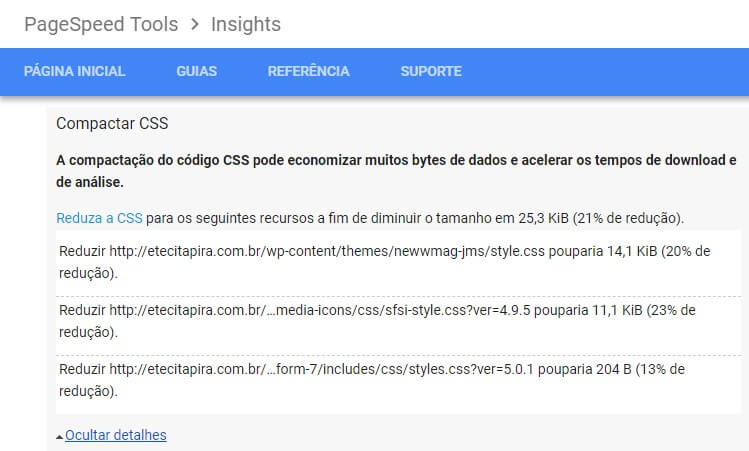
Compactar CSS
A compactação do código CSS pode economizar muitos bytes de dados e acelerar os tempos de download e de análise.
A compactação do código CSS funciona da mesma forma que a compactação de Javascript.
No nosso site de exemplo a PageSpeed Insights informa que minificando os arquivos CSS nós teríamos uma redução de 21% no tamanho do arquivo.
Para aprender mais sobre compactação CSS e verificar os impactos desta ação leia o artigo “Compactação de HTML, CSS e Javascript”.
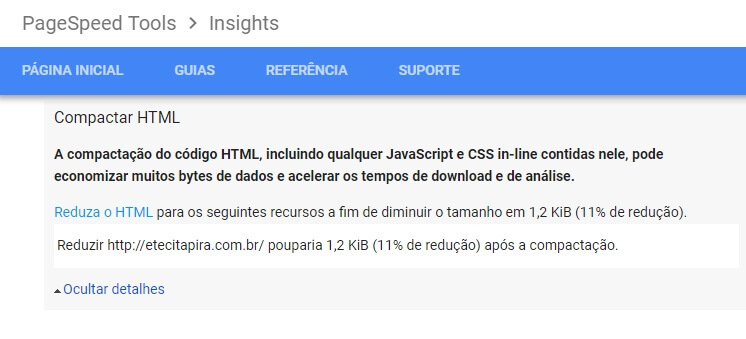
Compactar HTML
A compactação do código HTML, incluindo qualquer JavaScript e CSS in-line contidas nele, pode economizar muitos bytes de dados e acelerar os tempos de download e de análise.
A compactação de código HTML funciona da mesma forma que a compactação de Javascript e CSS.
No nosso site de exemplo a PageSpeed Insights informa que minificando o HTML nós teríamos uma redução de 11% no tamanho do arquivo.
Para aprender mais sobre compactação HTML e verificar os impactos desta ação leia o artigo “Compactação de HTML, CSS e Javascript”.
Continue lendo esta série no artigo Pingdom – Ferramenta de Análise de Performance Web