Esta é a sexta aula do Curso de Desenvolvimento Web com HTML na qual aprenderemos sobre criação de formulários. Caso ainda não tenha lido os artigos anteriores a este, segue os links:
- Aula 1: Estrutura de uma página web
- Aula 2: Títulos, listas e outras tags
- Aula 3: Inserindo imagens no HTML
- Aula 4: Navegando pelos links
- Aula 5: Criação de tabelas

A criação de formulários na linguagem HTML é, em minha opinião, uma das áreas mais importantes no desenvolvimento web e devemos quadruplicar a nossa atenção quando estamos aprendendo sobre esse assunto. Pode parecer um pouco de exagero da minha parte, mas sempre friso bem isso para meus alunos porque, diferentemente de outras marcações HTML que “permitem” certos erros, sem prejudicar o resultado final, na criação de formulários os erros são inadmissíveis por que afetam o funcionamento correto do formulário.
Além de ser um assunto que merece o máximo da nossa atenção, ele é bem extenso e complexo. Por essa razão, achei melhor dividir em duas partes para que não te sobrecarregue com muita informação e possamos aprender de forma efetiva a criar formulários na linguagem HTML.
Finalidade dos formulários
Em desenvolvimento web é através dos formulários que os usuários (internautas) interagem de forma muita mais dinâmica com os sites. Simplificando ao máximo o conceito, podemos dizer que os formulários recebem os dados digitados pelo usuário e depois, com o auxílio de uma linguagem de programação, esse dados são utilizados e/ou armazenados em um banco de dados.
Os formulários fazem então o papel de interface do nosso sistema, no qual sua única finalidade é receber os dados do usuário e repassá-los de forma organizada para outra página contendo uma linguagem de programação, podendo essa linguagem ser em php, java, asp, etc.
Criando um formulário
Todos os formulários em HTML devem, sem exceção, possuir a tag <form> de abertura e a sua correspondente de fechamento, a tag </form>. Além disso, são imprescindíveis também dois atributos que por enquanto não nos serão uteis, mas é bom conhecermos agora para tornar mais fácil o aprendizado sobre formulários.
O primeiro atributo é o action que serve para definirmos o nome do arquivo que receberá os dados preenchidos no formulário. O único objetivo desse atributo é informar para aonde serão enviados os dados do formulário e esse arquivo que receberá os dados, criado em linguagem php, por exemplo, ficará responsável por analisar, processar e/ou armazenar as informações.
O segundo atributo também obrigatório em um formulário é o method, que serve para especificarmos a forma de envio dos dados, podendo ser do tipo GET ou POST. Segue abaixo a definição de ambos:
- GET – método que envia as variáveis digitadas pelo usuário pela URL, ou seja, podemos ver as variáveis sendo passadas pela URL da página de destino. Não é muito aconselhável o uso do método GET, pois ele expõe os nomes e os valores das variáveis.
- POST – método que envia as variáveis digitadas pelo corpo da página, sendo completamente transparente para o usuário. É o método mais aconselhável.
Depois de conhecermos um pouco sobre os atributos action e method, vamos observar um exemplo de como codificar a tag <form> com seus atributos obrigatórios.
<form action="gravar_dados.php" method="post" >
// campos do formulário
</form>
Recapitulando
Utilizamos o atributo action para informar que os dados do formulário devem ser passados para o arquivo “gravar_dados.php”, que esta localizado na mesma pasta do arquivo do formulário.
Já no atributo method, informamos que os dados do formulário devem ser enviados pelo método POST, ou seja, pelo corpo da página.
Poderíamos ter definido o valor GETt ou invés de POST no atributo method. Assim, os valores preenchidos nos campos do formulário seriam enviados pela URL do navegador. No entanto, devemos ter cuidado ao utilizar o método GET, pois, além de uma série de outras implicações, nem sempre queremos que algumas informações sejam exibidas na URL como, por exemplo, uma senha.
Campos de entrada de dados
Tal como a tag <table> que aprendemos na aula anterior, a tag <form> sozinha também não faz nada. Ela serve apenas para informar o início e o término de um formulário e, todas as tags que aprenderemos desse ponto em diante, devem estar posicionados dentro da tag <form>, para que os dados sejam enviados corretamente para o arquivo definido no atributo action.
São vários elementos possíveis para trabalharmos com formulários e, entre os mais comuns que aprenderemos nessa aula estão: campo de texto, campo de senha e botão de envio.
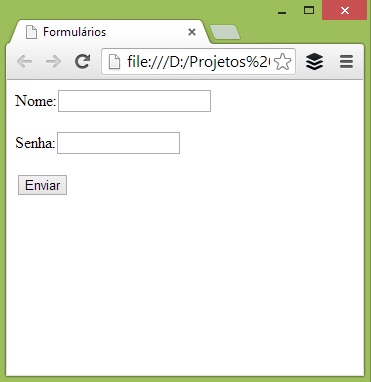
Para aprendermos a criar um formulário simples que contenha os elementos citados acima, utilizaremos como exemplo uma tela de login semelhante à da imagem abaixo:

Para criarmos esse formulário com tela de login precisamos, é claro, começar com a estrutura básica de uma página web e dentro dela inserir a nossa tag <form> conforme exemplo já citado. Em seguida, precisamos acrescentar outros elementos (tags) que veremos a seguir.
Campo de texto
A tag <input> é uma tag com a qual podemos criar vários tipos de campos de entrada alterando apenas o atributo type que, como o próprio nome já diz, serve para informar o tipo de campo que desejamos criar. Para nosso exemplo, vamos começar criando um campo de texto simples com a tag <input>, definindo no atributo type o valor “text”. Além disso, precisamos também definir o atributo name que será usado pelo “programa” que receberá os dados do formulário. Veja abaixo no exemplo:
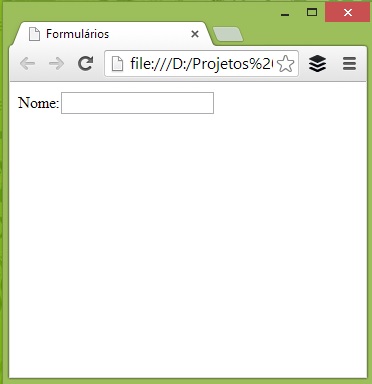
<p>Nome:<input type="text" name="nome" /></p>
Observação: colocamos antes da tag <input> um parágrafo para que tenhamos o efeito de rótulo na caixa de texto no qual o usuário irá digitar seu nome.
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Além dos atributos type e name, existem outros que deixam o nosso formulário muito mais sofisticado e profissional, alguns deles são:
- size – define o tamanho do campo da caixa de texto que será exibido pelo navegador;
- maxlength – define a quantidade máxima de caracteres permitida no campo de texto;
- value – é utilizado quando há necessidade de se pré-definir um texto para o campo, podendo este valor normalmente ser alterado pelo usuário.
Veja abaixo um exemplo da tag <input> com esses novos atributos:
<p>Senha:<input type="text" name="senha"
size="15" maxlength="5" value="Entre com a senha"/></p>
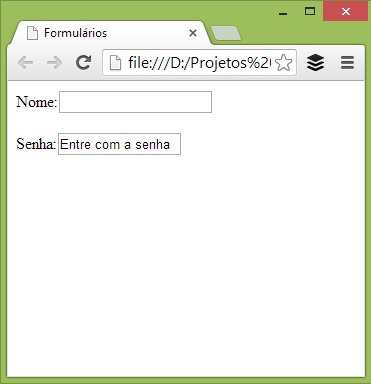
Veja agora na imagem abaixo como o navegador exibe este código para entendermos melhor alguns detalhes.

A primeira alteração que podemos notar é o tamanho menor do campo senha que está assim por que definirmos o valor “15” ao atributo size. Quando não definirmos um valor, o navegador se encarrega de definir um valor padrão como podemos observar no campo nome.
Outra coisa que notamos é que o campo senha vem com a mensagem “Entre com a senha” no seu interior. Nesse caso, precisamos apagar este texto para digitar a senha. O atributo responsável por essa característica é o value.
Embora o campo da senha possua o atributo size definido em 15, se tentarmos digitar qualquer coisa dentro desse campo, conseguiremos inserir apenas 5 caracteres, sejam eles letras, números ou ambos. Isso acontece por que o atributo maxlength permite que o campo receba no máximo os cinco caracteres.
Campo de senha
Podemos utilizar o campo de texto para o usuário entrar com uma senha conforme vimos no exemplo anterior. Porém, isso não é muito comum, pois temos uma forma especifica de criar um campo para o nosso usuário entrar com senhas. A tag utilizada é a <input>, mas o valor do atributo type nesse caso será “password”. Dessa forma, quando o usuário digitar a senha, os caracteres serão substituídos por asterisco (*).
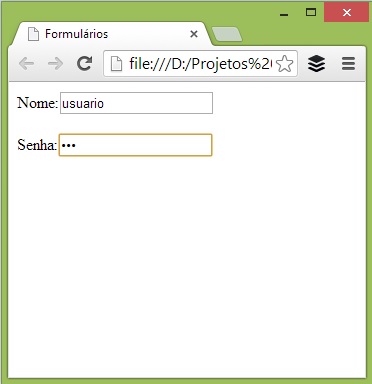
Veja no exemplo abaixo o código e em seguida uma imagem da tela.
<p>Senha:<input type="password" name="senha" /></p>

Observações:
- O campo senha não possui nenhum tipo de criptografia, apenas coloca uma máscara (o asterisco) no texto inserido;
- os atributos size e maxlength funcionam da mesma forma na tag <input> quando utilizamos o valor “password” no atributo type.
Botão de envio
Qualquer formulário necessita de um elemento que dispare uma ação e, normalmente, isso é feito através de um botão de envio criado também com a tag <input> mas, nesse caso, o valor do atributo type para a ser “submit”.
Este botão de envio (submit) tem como objetivo passar os valores digitados no formulário para a página definida no atributo action da tag <form>. Veja no exemplo abaixo uma maneira simples de criar um botão enviar.
<input type="submit" name="enviar" value="Enviar" />
Nesse caso não precisamos colocar a tag <input> entre parágrafos já que no botão enviar não teremos normalmente um rótulo. Entretanto, vimos com frequência que a descrição do botão está no próprio botão e, para isso, precisamos definir no atributo value o texto que desejamos que apareça no botão.
Tela de login
Apenas com as tags <form>, <input> e os atributos que aprendemos nessa aula, já é possível criar alguns formulários bem simples. Segue agora o código completo da tela de login apresentada no início dessa aula para que possamos ter mais um exemplo para realizarmos o exercício a seguir.
<html>
<head>
<title>Formulários</title>
</head>
<body>
<form action="gravar_dados.php" method="post">
<p>Nome:<input type="text" name="nome" /></p>
<p>Senha:<input type="password" name="senha" size="15" /></p>
<input type="submit" name="enviar" value="Enviar" />
</form>
</body>
</html>
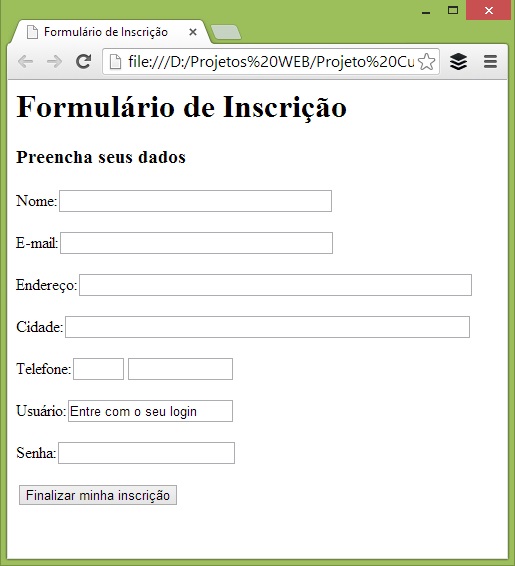
Exercício
Utilizando-se do conteúdo estudado nessa aula, escreva um código HTML que reproduza um formulário de inscrição semelhante ao da imagem abaixo.

Continue este curso em: Aula 7: Criando formulários elaborados
