Esta é a quarta aula do Curso de Desenvolvimento Web com HTML na qual aprenderemos a inserir links em uma página web. Caso ainda não tenha lido os artigos anteriores a este, segue os links: Aula 1: Estrutura de uma página web; Aula 2: Títulos, Listas e outras tags e Aula 3: Inserindo imagens no HTML.
Por mais simples que um site possa ser, ele será formado normalmente por no mínimo duas páginas web. E, geralmente, estas páginas estão interligadas através dos hiperlinks (também conhecidos apenas por links) que permitem aos usuários “saltarem” de uma página para outra nos sites; uma atividade que ficou mais popularmente conhecida como “navegar” na internet.

Um link é uma ligação entre páginas web, podendo esta ligação ser para uma página no mesmo site (link interno) ou para uma página em outro site.
Como criar um link
Para criarmos um link, devemos utilizar a tag <a>. Porém, essa tag sem atributos não criará nenhum link, seja interno ou externo. Para que um link seja criado, devemos, no mínimo, declarar na tag <a> o atributo href com o caminho absoluto ou relativo de uma página. A seguir um exemplo de link para o site Hiperbytes.
<a href="https://hiperbytes.com.br">Um link para Hiperbytes</a>
Neste exemplo criamos um link com a tag <a> e em seguida declaramos o atributo href com o valor “http://www.hiperbytes.com.br”, que é o endereço absoluto do Hiperbytes. Após declarar o href, devemos inserir o texto (Um link para Hiperbytes) que será mostrado no navegador como link e, em seguida, fechar a tag com um </a>.
Se você quer criar links entre páginas de um mesmo site você não precisa escrever o endereço absoluto, ou seja, o endereço completo de cada página como no exemplo anterior. Por exemplo, se você tem duas páginas (pagina1.html e pagina2.html) e salvou as duas em uma mesma pasta, você pode criar um link de uma página para a outra usando somente o nome do arquivo no link. Dessa maneira, um link da pagina1.html para a pagina2.html ficará da seguinte forma:
<a href="pagina2.html">Link para a página 2</a>
Se a pagina2.html for colocada em uma pasta diferente que a pagina1.html, o link na pagina1.html para a pagina2.html será então da seguinte forma:
<a href="pasta/pagina2.html">Link para a página 2</a>
Por outro lado, um link da pagina2.html para a pagina1.html será da seguinte forma:
<a href="../pagina1.html">Link para a página 1</a>
A notação “../” aponta para a pasta a um nível acima do arquivo onde foi feito o link. Seguindo o mesmo princípio, você pode apontar para dois (ou mais) níveis acima, escrevendo “../../”.
Atributos title e target
Além do href, podemos informar também outros dois atributos quando estamos criando um link: o title e o target.
Atributo title
Semelhante ao atributo title utilizado na tag <img> do capítulo anterior, aqui na tag <a> este atributo é utilizado para fornecer uma breve descrição do link. Exemplo:
<a href="http://www.hiperbytes.com.br"
title="A sua escola online de desenvolvimento web">Hiperbytes</a>
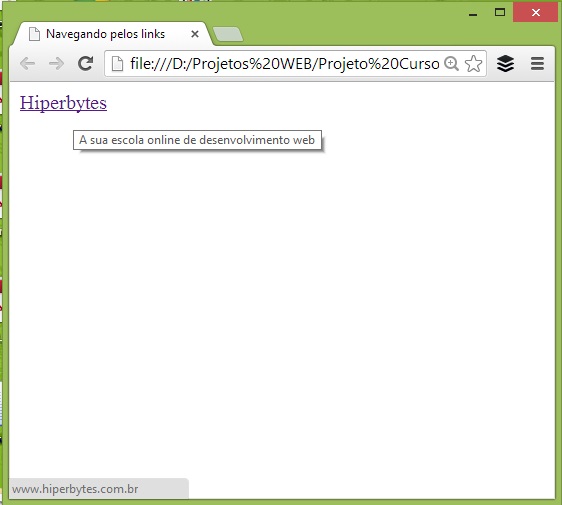
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Colocando o ponteiro do mouse sobre o link, sem clicar, aparecerá uma caixa pop-up com o texto “A sua escola online de desenvolvimento web”.
Atributo target
Utilizamos o atributo target para informar onde o link do novo documento deve ser aberto, sendo possíveis os seguintes valores:
- _blank (em uma nova janela ou aba)
- _self (na mesma janela do documento que contém o link)
- _parent (em um frame que seja o “pai” do frame* no qual o link se encontra)
- _top (na mesma janela do documento que contém o link)
Veja abaixo alguns exemplos mais comuns:
<a href="pag1.html" target="_blank">Abre em outra janela </a>
<a href="pag2.html" target="_self">Abre na mesma janela </a>
<a href="pag3.html">Abre na mesma janela </a>
Conforme você pode observar na terceira linha do exemplo acima, o comportamento padrão de um link é abrir o documento na mesma página caso o atributo target não seja utilizado.
Nota: O desenvolvimento de sites com frames é uma técnica que foi largamente empregada no passado, mas, sob o ponto de vista das Web Standards, devemos evitar o uso desta técnica, pois traz sérias restrições à acessibilidade.
Âncoras
Além de criar links para outras páginas, podemos criar links para uma determinada seção dentro da própria página na qual o link se encontra. Esse recurso chama-se ancoragem, pois as seções para as quais queremos criar um link devem possuir uma âncora, e para criarmos este recurso precisaremos do atributo id e o símbolo “#”.
Precisamos do atributo id para marcar o elemento que é o destino do link. Por exemplo:
<h1 id="secao1">Seção 1</h1>
Você agora pode criar um link que leve àquele elemento usando o símbolo “#” no atributo href do link. O símbolo “#” informa ao navegador para ficar na mesma página e ele deve ser seguido pelo valor do atributo id para onde o link vai. Por exemplo:
<a href="#secao1">Link para a seção 1</a>
Uma utilização muito comum para este recurso é quando temos vários capítulos ou seções em uma única página com muito conteúdo e para encontrarmos rapidamente uma parte específica, criando no início da página um índice com link para cada capítulo ou seção.
Observação: Para visualizar o efeito de ancoragem em nossa página precisamos ter conteúdo suficiente para aparecer a barra de rolagem vertical do navegador, só assim conseguimos perceber o movimento de deslocamento da âncora.
Exercícios
- Crie duas páginas HTML index.html e contato.html. As duas páginas devem possuir três links cada, sendo um para a página index, um para a página de contato e outro para o site do Google (link externo).
- Crie um documento HTML em um arquivo chamado ancora-pagina1.html que contenha um link que aponta para uma âncora dentro da própria página. Dica: insira um conteúdo suficientemente grande para que a barra de rolagem vertical do navegador apareça e coloque a âncora no final da página.
Continue este curso em: Aula 5: Criação de tabelas
