Esta é a terceira aula do Curso de Desenvolvimento Web com HTML na qual aprenderemos inserir imagens na nossa página web. Caso ainda não tenha lido os artigo anteriores, recomendo que leia antes: Curso de Desenvolvimento Web com HTML, Aula 1: Estrutura de uma página web e Aula 2: Títulos, listas e outras tags
Geralmente, quando uma pessoa acessa um site ela está à procura de conteúdo que, na maioria das vezes, está em formato de texto. No entanto, se as páginas web fossem formadas apenas por texto, elas seriam muito monótonas e entediantes para a leitura do internauta. Felizmente, temos à nossa disposição uma tag muito fácil de utilizar para inserir imagens ao conteúdo das nossas páginas e a aprenderemos agora mesmo neste capítulo.

Inserindo imagens no HTML
Para inserirmos uma imagem em nossa página web temos que utilizar a tag <img> e dentro dela informar onde a imagem está localizada através do atributo “src” (abreviatura para “source” – local de armazenagem). Para entendermos melhor, vamos a um exemplo:
<img src="bandeira.jpg" />
No exemplo acima estamos inserindo em nossa página uma imagem chamada “bandeira.jpg”. Note que a tag <img>, semelhante às tags <br /> e <hr />, é do tipo “tag isolada” e por essa razão, temos uma só tag de abertura e fechamento, não necessitando de um texto inserido nela.
Em algumas situações precisamos acrescentar mais informações às nossas tags através de atributos, como no caso da tag <img>, em que o “src” informa qual é o endereço da imagem que queremos exibir na nossa página. Existem diversos tipos de atributos para as mais diversas situações e neste capítulo aprenderemos alguns deles relativos à inserção de imagens.
Regra geral: Atributos são escritos dentro das tags seguidos por um sinal de igual e entre aspas é declarado o valor do atributo.
O valor do atributo, no caso do “src”, deve ser o nome da imagem ou, quando necessário, o endereço da imagem seguido do nome dela. Vamos exemplificar para entender melhor:
<img src="bandeira.jpg" />
Exemplo 1: Apenas o nome da imagem
Para que esse comando html funcione precisamos que a imagem que você quer inserir na página esteja nomeada exatamente assim: bandeira.jpg . Onde, “bandeira” é o nome do arquivo e “jpg” é a extensão do tipo da imagem. Além dessas condições, é imprescindível também que a imagem esteja na mesma pasta que a sua página html.
<img src="imagens/bandeira.jpg" />
Exemplo 2: Endereço (pasta) e nome da imagem
Já nesse exemplo, temos um hábito muito comum entre os desenvolvedores: separar as imagens colocando-as dentro de uma única pasta. Nesse caso, estamos informando através do atributo “src” que a mesma imagem (bandeira.jpg) está localizada agora dentro de uma pasta chamada “imagens”.
Tipos de imagens: JPG, GIF e PNG
Tal como a extensão “.html” para documentos html, o “.jpg” informa ao navegador que o arquivo é uma imagem. Veja abaixo os três tipos de imagens mais comuns:
- JPG (Joint Photographic Experts Group)
- GIF (Graphics Interchange Format)
- PNG (Portable Network Graphics)
Em geral, imagens do tipo GIF são mais utilizadas para desenhos, ícones e ilustrações. Por trabalhar com apenas 256 cores, as imagens ficam com o arquivo muito leve e carregam rapidamente no navegador. Além disso, o formato GIF permite inserir uma sequência de imagens em um único arquivo para criar pequenas animações.
As imagens do tipo JPG são muito utilizadas em fotografias por aliar duas características importantes: níveis razoáveis de qualidade de imagem (trabalha com 16,8 milhões de cores) e geração de arquivos de tamanhos pequenos quando comparado a outros formatos.
Tradicionalmente os formatos GIF e JPG são os mais utilizados na internet, mas ultimamente o formato PNG tem se tornado cada vez mais popular por reunir a qualidade das imagens JPG (milhões de cores) e as características tão bem aceitas do formato GIF: animação, fundo transparente e compressão sem perda de qualidade.
Atributos: alt, title, width e height
Toda vez que utilizamos a tag <img> obrigatoriamente temos que informar o atributo “src”. Além dele existem alguns outros atributos que podem ser bem úteis quando estamos trabalhando com imagens. Vamos conhecer então mais alguns atributos.
Atributo alt
Este atributo é usado para fornecer uma descrição textual da imagem, principalmente por suas razões: Primeiro, caso a imagem não apareça para o usuário é exibido o texto contido no atributo e, segundo, informa para os mecanismos de buscas sobre o conteúdo da imagem em questão. Exemplo:
<img src="bandeira.jpg" alt="bandeira-do-brasil" />
Atributo title
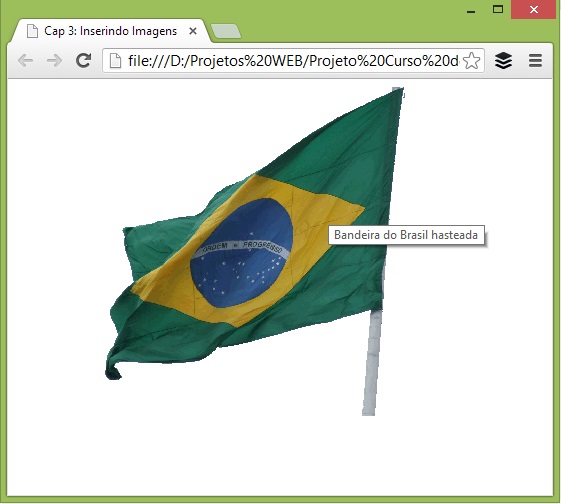
Alguns navegadores mostram uma caixa pop-up quando o usuário passa o mouse sobre a imagem. Este conteúdo é informado no atributo “title” e deve ser usado para fornecer uma curta descrição da imagem. Exemplo:
<img src="bandeira.jpg" title=“Bandeira do Brasil hasteada” />

Colocando o ponteiro do mouse sobre a imagem, sem clicar, aparecerá uma caixa pop-up semelhante à da imagem acima com o conteúdo do atributo “title”.
Atributos width e height
Outros dois atributos importantes na tag <img> são o “width” e “height”. Eles são usados para definir respectivamente, a largura e a altura da imagem.
Os navegadores, tendo informações sobre a altura e a largura das imagens, não precisam esperar que as imagens descarregarem completamente para continuar a exibir o resto da página. Além disso, com os atributos “width” e “height”, você pode alterar a dimensão da imagem, se eles não forem definidos, a imagem será inserida com seu tamanho real. Exemplo:
<img src="imagens/bandeira.jpg" width="180" height="240" />
Exercício: Meu currículo em HTML
Para exercitarmos os conhecimentos adquiridos nos capítulos anteriores, crie um documento HTML em um arquivo chamado meucurriculo.html com os seus dados pessoais e profissionais. Não se esqueça de utilizar as tags de cabeçalhos para títulos mais importantes e inserir a sua foto (minhafoto.jpg) com os devidos atributos necessários.
Continue este curso em: Aula 4: Navegando pelos links
