No artigo de hoje do nosso curso de HTML aprenderemos sobre as meta tags utilizadas na seção head da nossa página web. Dessa forma, todas as tags que veremos a seguir devem estar entre as tags <head> e </head>.
O que são meta tags?
São parâmetros dentro do html que foram criados para apontar algumas informações importantes a respeito do conteúdo da página web.
Exemplos de meta tags
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
Meta tag utilizada para informar qual o conjunto de caracteres que será utilizado dentro da página web. No charset, você define a codificação do conteúdo, sendo os mais comuns o UTF-8 e iso-8859-1.
<meta http-equiv="content-language" content="pt-br" />
Meta tag utilizada para apontar a linguagem do conteúdo da página. Ajuda bastante as ferramentas de busca que precisam direcionar a página no idioma a que ela se refere. (pt-br: Português do Brasil; en: Inglês; es: Espanhol)
<meta name="author" content="Júnior Gonçalves" />
Meta tag utilizada geralmente para informar o nome do autor do conteúdo inserido na página.
<meta name="keywords" content="css, html, php, webstandards" />
Esta meta tag era utilizada antigamente para informar às ferramentas de busca quais eram as palavras-chaves da página web. Entretanto, já é de conhecimento comum que os buscadores deixaram a muito tempo de levar essa informação como fator de ranqueamento. Mesmo assim, costumamos utilizar essa tag por saudosismo, colocando no máximo nove palavras referente ao assunto abordado na página em questão.
<meta name="description" content="Descrição do conteúdo da página" />
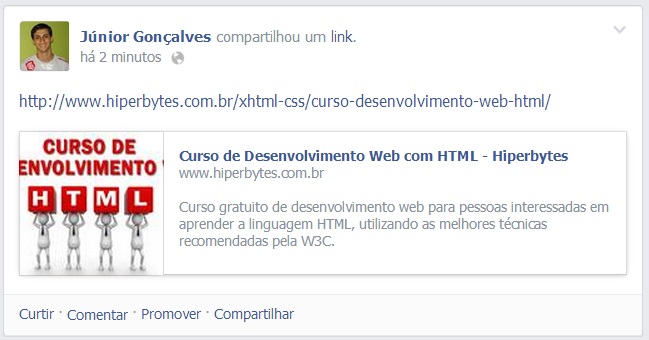
Esta meta tag é utilizada para definirmos uma breve descrição do conteúdo da nossa página, sendo essencial limitar-se a no máximo 180 caracteres. Essa meta tag é importante por que está no conjunto de fatores analisados pelas ferramentas de busca para verificar o conteúdo e a qualidade de uma página. Além disso, é interessante também dar atenção a essa meta tag, pois, quando compartilhamos um link no Facebook, por exemplo, o conteúdo dessa meta tag é exibido logo abaixo do link.

Para finalizarmos a 8ª aula do nosso curso, listarei abaixo algumas perguntas frequentes realizadas pelos alunos.
Perguntas frequentes
1) As tags devem ser escritas com letras maiúsculas ou minúsculas?
Para a maioria dos navegadores é indiferente se você usa maiúscula, minúscula ou mesmo uma mistura delas. Entretanto, a maneira profissional de criar páginas web seguindo os padrões de desenvolvimento da W3C, é utilizando sempre letras minúsculas.
2) Posso usar várias tags simultaneamente?
Sim, você pode usar quantas tags queira desde que as aninhe convenientemente. Veja como fazer isto no exemplo abaixo:
<b><i>Texto em negrito e itálico.</i></b>
Observe que no exemplo a primeira tag de abertura <b> corresponde a última tag de fechamento </b>. Ou seja, as últimas tags a serem abertas têm que ser as primeiras a serem fechadas, e as primeiras a serem abertas terão que ser as últimas a serem fechadas.
3) Qual a diferença entre HTM e HTML?
Ambas as extensões são a mesma coisa. O que acontece é que antigamente as extensões em computadores MS-DOS possuíam apenas três letras e com o advento do Windows, essas três letras deixaram de ser uma regra e passou-se a utilizar como padrão a extensão “.html”.
4) Sempre terei que usar <ol> e <li> juntos?
Sim. Você sempre deve usar <ol> e <li> juntos ou <ul> e <li>. Nenhum desses elementos faz sentido sem o outro. Lembre-se, uma lista é na verdade um grupo de itens: o elemento <li> é usado para identificar cada item, e o elemento <ol> é usado para agrupá-los.
5) Posso colocar texto ou outros elementos dentro de um elemento <ol> ou <ul>?
Não. Os elementos <ol> e <ul> foram criados para funcionarem apenas com o elemento <li>
6) Qual a diferença entre as tags <tr> e <td>?
A tag <tr> significa “table row” (linha de tabela) e indica onde começa e termina e uma linha horizontal na tabela e a tag <td> significa “table data” (dados da tabela), indicando onde começa e termina cada célula contida nas linhas da tabela. Clique aqui para saber mais sobre criação de tabelas.
7) O que é atributo?
Atributos são escritos dentro da tag, seguidos por um sinal de igual e depois entre aspas são declaradas as informações do atributo.
