Aproveitar o cache do navegador significa informar para o navegador que ele não precisa fazer o download de todos os arquivos da página, mas sim utilizar os que estão armazenados na máquina do usuário (What!?). Um pouco confuso, não é? Vamos desde o início para entender toda essa história.
Na primeira vez que você acessa um site o seu navegador de internet faz o download de todos os arquivos que compõem aquela página. Arquivos HTML, CSS, Javascript, imagens e de tudo mais que foi utilizado para estruturar uma página são armazenados temporariamente no seu computador. Este processo de realizar downloads levam um determinado tempo e levará o mesmo tempo todas as vezes que você entrar neste site caso não exista uma política de aproveitamento do cache do navegador.
Toda vez que o navegador acessa uma página ele faz solicitações ao servidor web pelos arquivos, e o servidor web por sua vez, envia os arquivos solicitados conforme eles são requeridos. Esta comunicação entre o navegador e servidor para transferir os arquivos exige múltiplas viagens de ida e volta, que se for em excesso pode ocasionar lentidão na renderização da página.
Para otimizar este processo o servidor pode utilizar-se de um sistema de cache no navegador, um sistema que consiste em armazenar no computador do usuário os arquivos que podem ser reutilizados nas próximas visitas, não tendo então a necessidade de realizar o download novamente deles.
Há diferentes formas de aproveitar o cache do navegador. A mais simples, na minha opinião, é criando um arquivo “.htaccess” com as configurações necessárias e colocando-o no mesmo diretório do site no seu serviço de hospedagem.
Como criar o arquivo .htaccess
1 – Abra o bloco de notas do seu computador;
2 – Insira as regras necessárias (segue modelo abaixo);
3 – Salve o arquivo como “.htaccess”;
4 – Adicione esse arquivo no diretório raiz do seu site;
Observação: em muitos casos será necessário habilitar a opção de visualizar arquivos ocultos
Modelo de configuração para o .htaccess
Uma vez criado que seu arquivo .htaccess – que nada mais é do que um arquivo de texto simples – basta adicionar as seguintes linhas de código se seguir:
# BEGIN CACHING <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|webp|js|css|swf|x-html|css|xml|js|woff|woff2|ttf|svg|eot)(\.gz)?$"> <IfModule mod_expires.c> AddType application/font-woff2 .woff2 ExpiresActive On ExpiresDefault A0 ExpiresByType image/webp A2592000 ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/ico A2592000 ExpiresByType image/svg+xml A2592000 ExpiresByType text/css A2592000 ExpiresByType text/javascript A2592000 ExpiresByType application/javascript A2592000 ExpiresByType application/x-javascript A2592000 ExpiresByType application/font-woff2 A2592000 </IfModule> <IfModule mod_headers.c> Header set Expires "max-age=2592000, public" Header unset ETag Header set Connection keep-alive FileETag None </IfModule> </FilesMatch> # END CACHING
Dependendo da frequência de atualizações do seu site é interessante ajustar o tempo em que os arquivos devem permanecer disponíveis no cache do navegador. No modelo acima todos os arquivos de imagens, css, javascript, etc estão configurados para permanecerem em cache durante 2.592.000 segundos, ou seja, durante 1 mês após a primeira visita.
Caso você queira alterar este tempo de cache basta alterar o valor “2592000” para um de acordo com a sua necessidade. A seguir alguns exemplos:
- 60 = 1 minuto
- 3600 = 1 hora
- 86400 = 1 dia
- 604800 = 1 semana
- 2592000 = 1 mês
- 14515200 = 6 meses
- 29030400 = 12 meses
Com o “.htaccess” corretamente configurado o servidor web saberá quando deve enviar uma nova versão de um arquivo, e quando deve orientar o navegador a utilizar os arquivos do seu cache.
Salvo raras exceções em que o usuário, deliberadamente, exclui os arquivos temporários do seu navegador, essa estratégia de cache melhorará sensivelmente o tempo de carregamento do seu site.
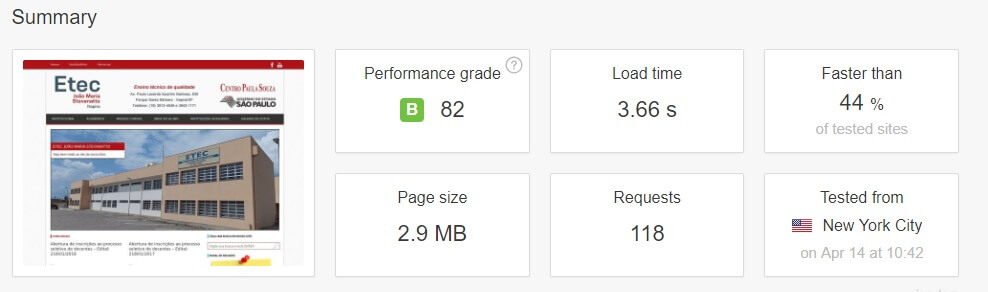
Vamos agora verificar no Pingdom o que aconteceu com o nosso site após aplicar esta estratégia de aproveitamento de cache do navegador.
Comparando os resultados dos testes de performance antes de depois de ativar o cache do navegador nós temos:
1 – Melhora na pontuação em “Performance Grade” de 67 para 82. O Pingdom agora já considera que nosso site possui diversas práticas de performance recomendadas.
2 – Sensível melhora nos resultados de “Load time” e “Faster Than”.
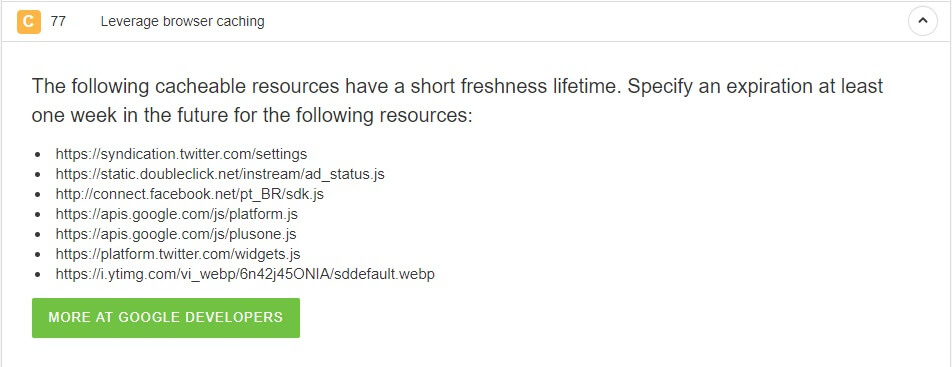
Ainda analisando os resultados no Pingdom podemos observar que na seção Performance Insights a ferramenta aponta uma melhora significativa no item “Leverage browser caching”, que é justamente a questão do cache do navegador que acabamos de implementar. Da categoria “F” passamos diretamente para a categoria “C”.
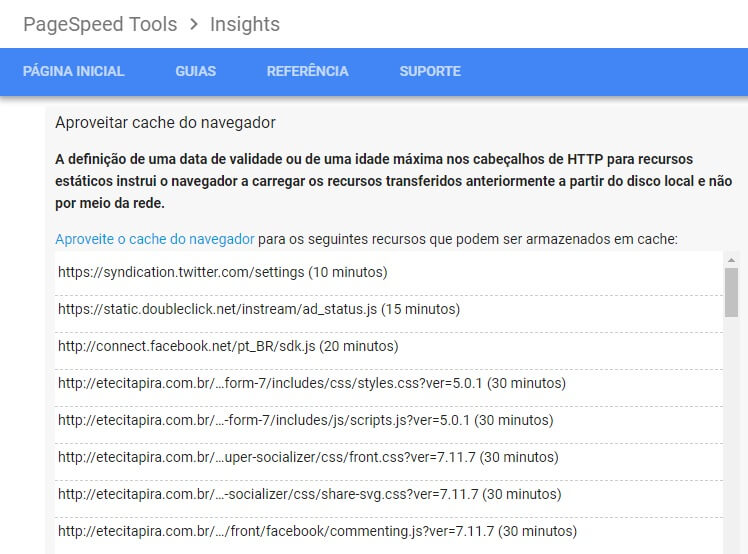
O Pingdom ainda sugere que alguns recursos poderiam também ser cacheados no navegador. Mas, estes casos que estão apontados, não são possíveis por serem recursos externos ao nosso site de exemplo.
Não é obrigatório que seu site possua 100% de pontuação no Pingdom ou qualquer outra ferramenta de performance web. Elas apenas te ajudam a identificar onde estão os pontos críticos de lentidão, e é necessário avaliar até onde é viável ir para melhorar o desempenho do seu site.
Realizando novo teste na PageSpeed Insights após implementar o cache no navegador podemos visualizar uma sensível melhora na pontuação: de 49/100 do resultado anterior passamos para 55/100.
Continue lendo esta série no artigo Diminuição de requests