Para quem utiliza o WordPress como plataforma existe uma estratégia (mais puxado para gambiarra, mas ajuda) para reduzir ainda mais os request de página.
Como todo gerenciador de conteúdo, o WordPress possui funcionalidades para que qualquer pessoa possa configurá-lo a seu gosto através do painel administrativo. Para isso ocorrer, o sistema precisa fazer requisições ao banco de dados para exibir na página, por exemplo, o nome do site e sua configuração de linguagem.
Essas chamadas ao banco de dados resultam em algumas requisições que podem facilmente ser descartadas para acelerar o tempo de carregamento da página. Porém, é preciso ter cuidado com esta ação, pois envolve mexer diretamente no código do sistema, e eventuais erros podem danificar o funcionamento correto do seu site.
Se você estiver disposto a realizar este procedimento no seu site é por sua conta e risco, ok?
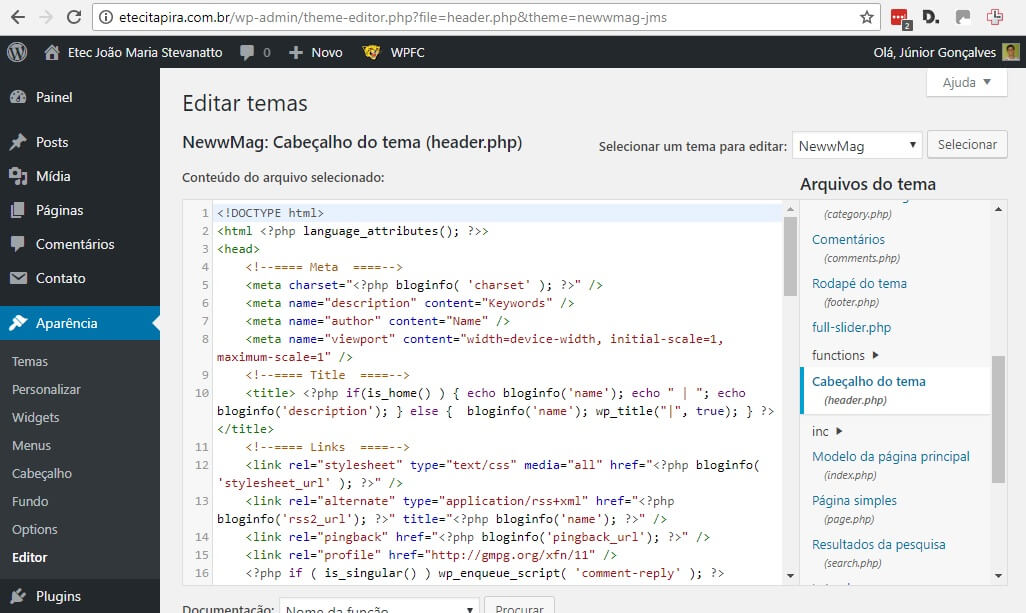
Utilizando o nosso site de exemplo vamos na área edição no menu Aparência e procurar pelo arquivo header.php, no qual poderemos ver o código que “constrói” a seção header (topo) do nosso site.
Nesta área podemos observar que entre as tags HTML temos códigos PHP que realizam as tais chamadas ao banco de dados para personalizar a página com as informações do meu site.
A ideia então é substituir esses trechos de código PHP pelo conteúdo que virá do banco de dados. Por exemplo:
Substitui o trecho:
<title>
<?php
if(is_home() ) {
echo bloginfo('name');
echo " | ";
echo bloginfo('description');
}
else
{
bloginfo('name');
wp_title("|", true);
}
?>
</title>
Por apenas este:
<title>Etec João Maria Stevanatto | Ensino técnico de qualidade</title>
O resultado final para o usuário será o mesmo, mas dessa forma o servidor web não precisará executar essa instrução PHP e fazer a chamada ao banco de dados para preencher o conteúdo da tag <title>.
Para não correr o risco de errar na edição do código copiei diretamente o HTML gerado no navegador utilizando a opção “Exibir código fonte da página”.
Continue lendo esta série no artigo Diferença entre cache de navegador e server cache