Depois de aprender a otimizar as imagens e a criar um arquivo .htaccess para aproveitar o cache do navegador, chegou a hora de atacarmos outra frente que pode colaborar com a lentidão do nosso site: o grande número request para a renderização da página.
Com o advento do HTTP 2.0 não mais precisaremos nos preocupar com o número de request. No entanto, como o HTTP 2.0 ainda é novidade, acho que é importante compreender este mecanismo e colocar em prática esta estratégia nos nossos estudos. Não custa nada e só iremos aprender ainda mais, não é mesmo?
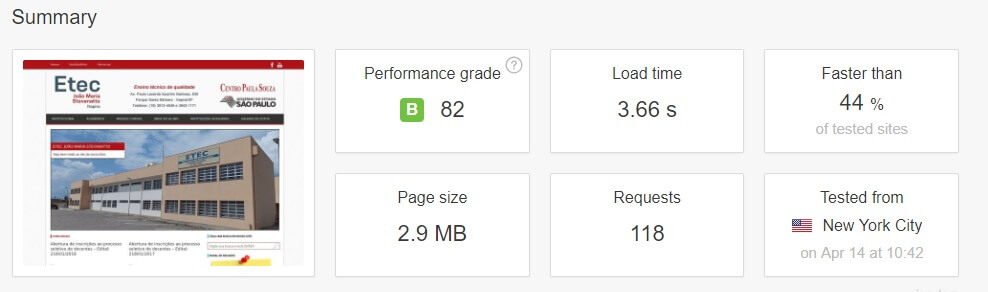
Antes de mais nada, vamos verificar no Pingdom a atual situação de request no nosso site de exemplo.
Aprendemos em artigos anteriores que o navegador e o servidor web se comunicam intensamente para troca de informações entre eles. Cada solicitação de um e resposta do outro é chamada de request, e quanto mais longa for esta “conversa” entre eles, maior será o tempo de renderização da página no navegador. Dessa forma, vamos buscar uma jeito de encurtar essa comunicação diminuindo assim a quantidade de requests.
Conforme os dados apresentados pelo Pingdom o nosso site de exemplo está realizando 118 requests para renderizar completamente a página, e isso é “demais da conta” como diria meus parentes do interior de Minas Gerais. O alto número de requests resulta em uma enorme fila de processamento e, consequentemente, uma má performance web.
Precisamos então identificar a origem desses requests e avaliar se eles realmente são necessários. Muito provavelmente podemos eliminar alguns sem causar danos ao funcionamento do nosso site.
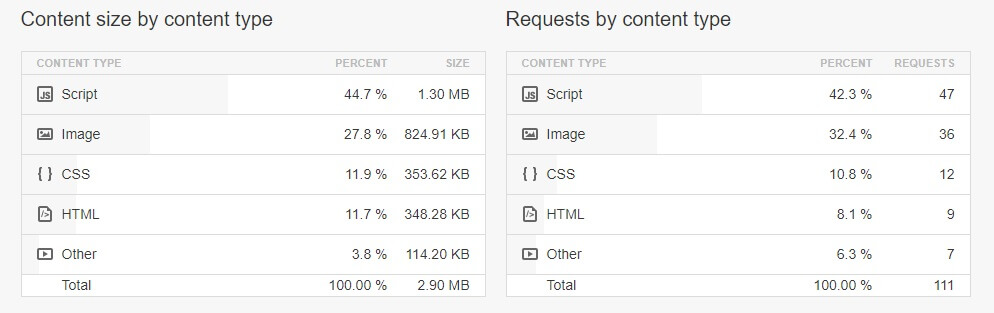
Vamos começar a busca pelos request analisando a seção Requests by contente type do Pingdom.
Nesta tabela podemos verificar que a maioria dos requests (47) advém de conteúdo Script.
Cada site quando desenvolvido possui características próprias na sua estrutura e funcionamento, e seria impossível utilizar este nosso site de exemplo para apresentar todas as possibilidades de encontrar requests.
Como sou responsável pelo site que estamos utilizando de exemplo nesta série, tenho acesso ao código fonte e possuo condições de “garimpar” o código à procura dos scripts que preciso. E obviamente que não será igual quando você for procurar os scripts no seu site. Sendo assim, vou resolver o problema dos scripts apenas daqueles que conseguir identificar com as ferramentas de análise.
Encontrando e eliminando requests
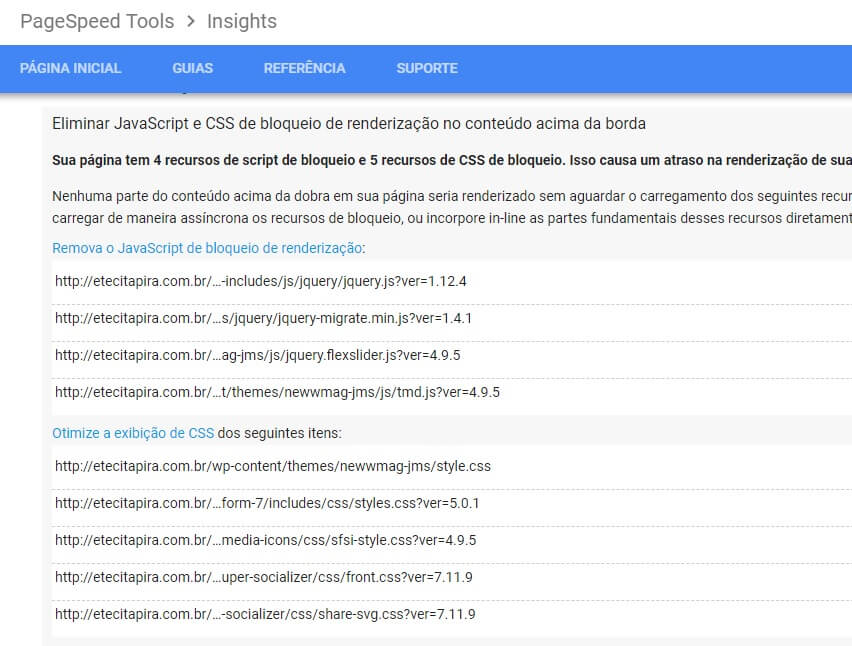
No resultado da PageSpeed Insights, no tópico Eliminar JavaScript e CSS de bloqueio de renderização, temos:
Neste tópico podemos observar uma lista de recursos que estão bloqueando a renderização e fazendo inúmeros requests. Entre estes recursos estão alguns que considero imprescindível para o bom funcionamento do site. Entretanto, há dois plugins que julgo não mais serem importantes e que poderiam ser facilmente descartados.
Excluindo então estes plugins, o Super Socializer e o Social Media and Share Icons, já economizaremos vários requests, pois além da sua chamada individual, eles disparam outros requests internamente para gerar a funcionalidade.
Este nosso site de exemplo foi desenvolvido utilizando o WordPress, e como os themes são desenvolvidos de maneira que sejam de fácil utilização por parte de usuários leigos, eles normalmente trazem uma série de recursos implementados que nem sempre são utilizados, mas que estão ali no código realizado requisições desnecessárias durante o carregamento página.
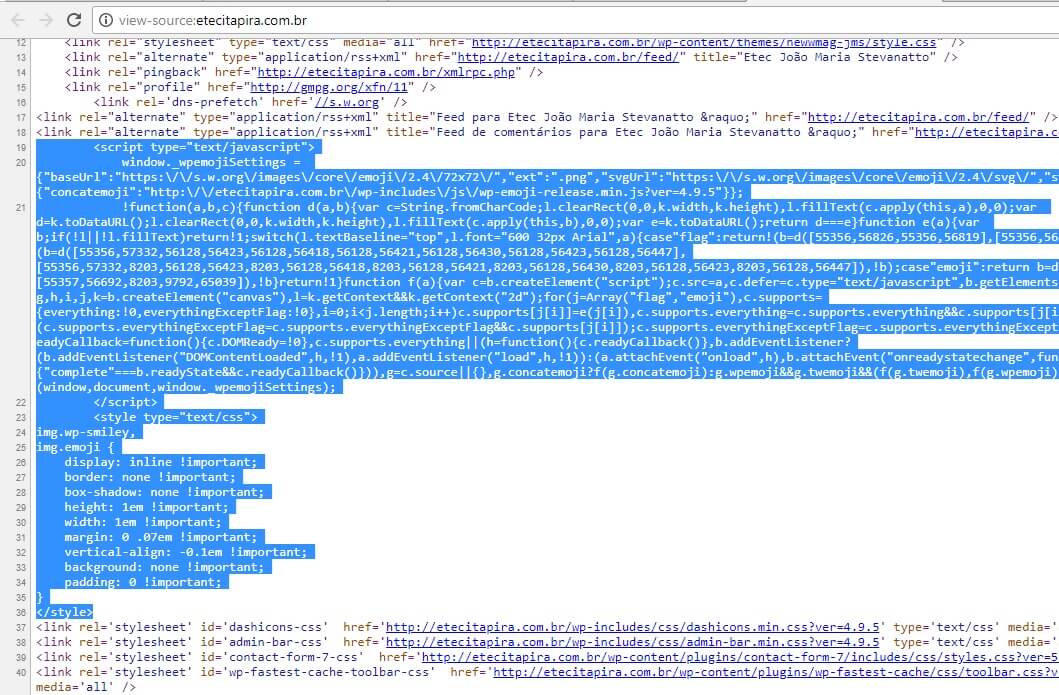
Um exemplo que se encaixa perfeitamente neste caso é recurso de Emojis que foi implementado no theme do nosso site de exemplo. Este recurso nunca foi utilizado e mesmo assim um script é carregado toda vez que um usuário acessa o site, gerando assim requests totalmente desnecessários.
Encontrei este script analisando diretamente o código HTML do site gerado no navegador conforme ilustra a imagem a seguir:
Para remover este Script depende muito de como foi desenvolvido o site. Sendo bem sucinto nesta questão posso citar rapidamente três formas:
1 – Remover diretamente do código HTML se o seu site foi desenvolvido puramente com HTML, CSS e javascript;
2 – Adicionar o código abaixo no arquivo function.php se o seu site foi desenvolvido na plataforma WordPress;
// REMOVE EMOJI ICONS
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
3 – Instalar um plugin que realiza esta função. Se o seu site foi desenvolvido em WordPress recomendo o WP Fastest Cache que, além dessa possui muitas outras funções interessantes.
Apenas com estas duas ações para diminuir a quantidade de requests já temos resultados bem significativos nos testes de performance. Vejamos:
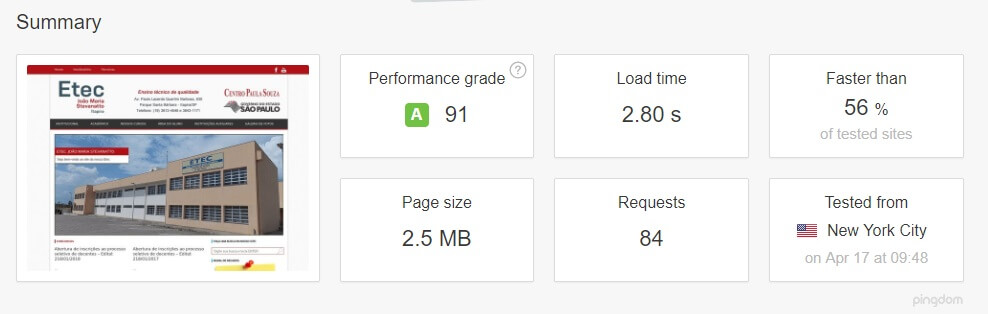
Comparando os resultados dos testes de performance antes de depois de diminuir os requests nós temos:
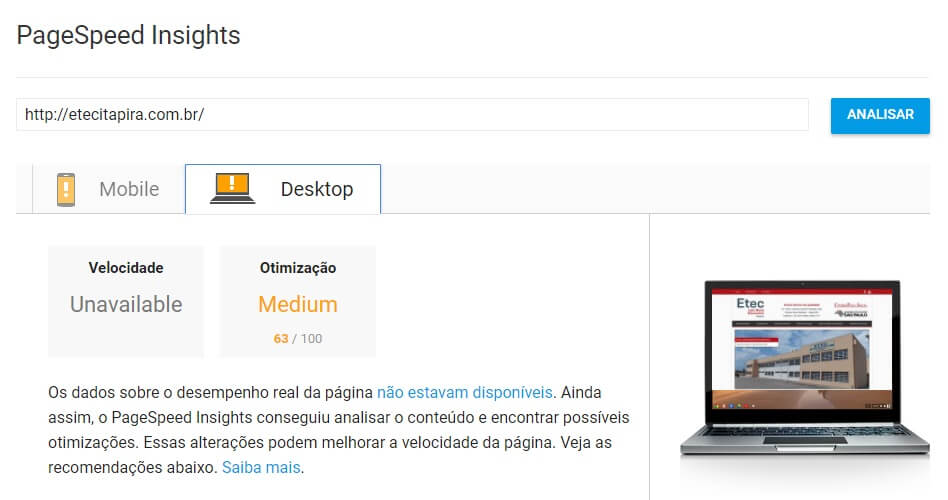
1 – A PageSpeed Insights subiu a nota do site de 55/100 para 63/100, entrando neste momento na categoria Médio;
2 – Redução no número de request de 118 para 84 (são 34 requests a menos);
3 – Diminuição no tempo de carregamento do site, passado de 3.84 para 2.80 segundos;
4 – O Pingdom subiu a nota geral de 82 para 91, entrando nesse momento na categoria A em “Performance grade”.
Continue lendo esta série no artigo Compactação HTML, CSS e Javascript