O Pingdom é uma ferramenta completa de análise de performance web. Com ela você pode medir o desempenho do seu site e descobrir quais fatores estão deixando-o lento, obtendo ainda sugestões para melhorar não somente a velocidade de carregamento, mas também a experiência de navegação do usuário.
A versão premium para assinantes permite monitorar continuamente vários sites, analisando pontos críticos de desempenho e recebendo notificações em caso de problemas. No entanto, há uma versão gratuita na qual você pode testar e analisar alguns fatores que podem estar prejudicando a performance do seu site.
Para realizar esta análise gratuitamente basta acessar https://tools.pingdom.com, digitar a url do seu site no campo indicado e clicar em “Start Test”.
Para melhor compreensão da ferramenta e entendimento na aplicação das técnicas de otimização, utilizarei aqui como exemplo o mesmo site (http://etecitapira.com.br) que utilizei em todos os artigos desta série.
Após clicar em “Start Test” o Pingdom levará alguns segundos até realizar a análise completa do seu site, e no final apresentará o resultado de acordo com os critérios da análise de desempenho.
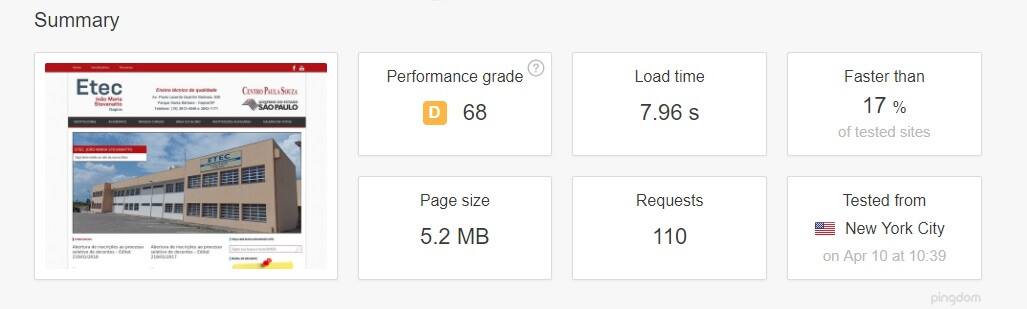
Neste momento o site que estamos utilizando como exemplo possui diversos itens para melhorar a sua performance web. Veja a seguir o resultado do teste de performance apresentado pelo Pingdom.
Performance grade é uma nota e uma pontuação global atribuída à página levando em consideração todos os critérios de desempenho avaliado pela ferramenta. A nota “D” indica uma baixa pontuação relativa aos 68 pontos obtidos no teste de performance;
Load time é o tempo de carregamento total de renderização da página. O valor de 7.96 segundos é considerado um valor bem acima do recomendado.
Faster than é uma estimativa em porcentagem de quão rápido é o seu site se comparado com a média de sites da internet. Ser mais rápido que apenas 17% dos sites é uma porcentagem muito ruim.
Page size é o tamanho total dos arquivos que compõe o site. O valor de 5.2 MB também é considerado um valor bem acima do recomendado dependendo dos recursos utilizados no site.
Requests é a quantidade de requisições que o navegador precisa solicitar ao servidor web para carregar todos os recursos necessários. Quanto menor o número de requisições, melhor será para a performance da página.
Tested from indica apenas a localidade de onde surgiu o ping para a realização do teste de performance.
Dicas do Pingdom para melhorar a performance
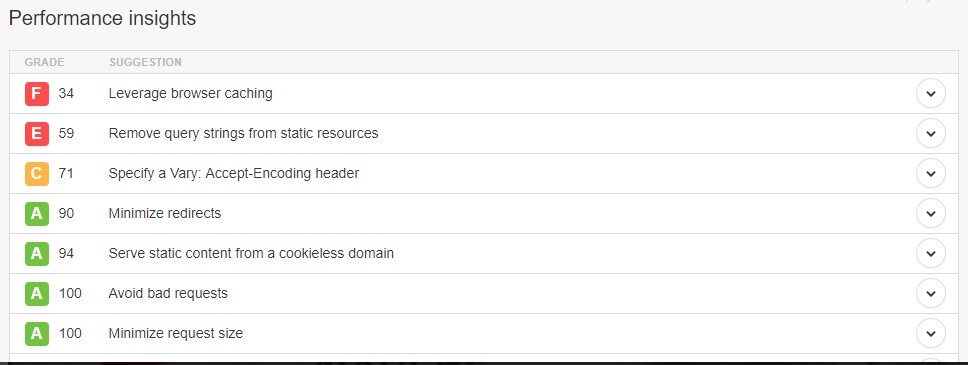
Como você pode observar o Pingdom faz a análise de uma página e na seção de Performance Insights oferece sugestões para torná-la mais rápida. E, entre os itens apontados, o ponto mais crítico no nosso site de exemplo é sem dúvida o Leverage browser caching.
The following cacheable resources have a short freshness lifetime. Specify an expiration at least one week in the future for the following resources:
Neste tópico o Pingdom detecta se a resposta do servidor possui uma política de cache a ser utilizada, ou seja, se é definido ao navegador o tempo de armazenamento de recursos estáticos transferidos anteriormente que podem ser reutilizados sem a necessidade de novos downloads.
Explicando melhor: Quando um internauta acessa uma determinada página o navegador faz uma solicitação ao servidor por arquivos (html, css, imagens, javascript, etc) que compõem esta página. O servidor, por sua vez, envia os arquivos solicitados conforme eles são requeridos.
Esta comunicação entre o navegador e servidor web para transferir os arquivos exige múltiplas viagens de ida e volta, que se for em excesso pode ocasionar lentidão na renderização da página.
Para otimizar então este processo o servidor web utilizar-se de um sistema de cache no navegador, que consiste em armazenar arquivos no computador do usuário que podem ser reutilizados em novas visitas.
Para aprender sobre como utilizar o cache de navegador e verificar os impactos desta ação leia o artigo “Como aproveitar o cache do navegador”.
Para aprender sobre server cache e browser cache leia o artigo “Diferenças entre cache do navegador e server cache”.
Outros dados úteis do Pingdom
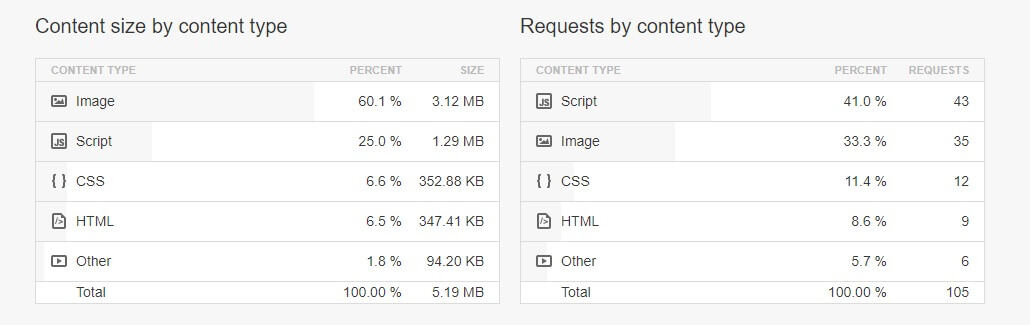
A análise realizada pelo Pingdom oferece ainda outros dados que são muito úteis para o desenvolver preocupado com a Performance Web dos seus sites. Duas áreas que merecem muito a nossa atenção são Content size by contente type e Requests by contente type.
Observando o primeiro quadro podemos conferir que o nosso site é composto basicamente por 60% de imagens, 25% de script e o restante por códigos HTML, CSS e outros.
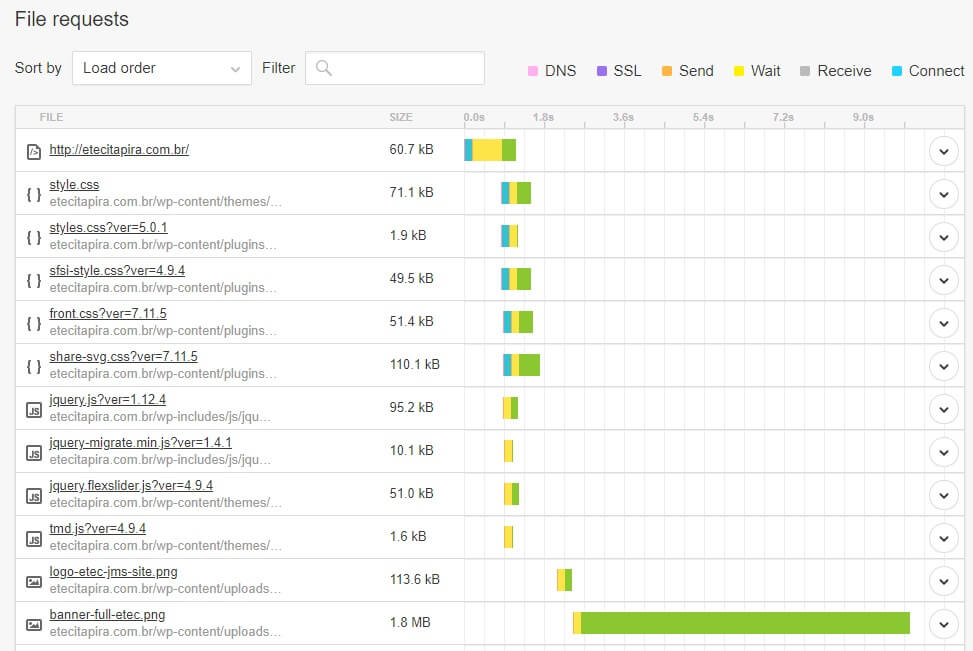
E analisando ainda a seção File Requets temos o seguinte gráfico:
Neste gráfico observamos a fila de requisições que são realizadas para carregar o site, e cada barra horizontal representa visualmente o tempo de cada recurso a ser baixado e renderizado no navegador do usuário.
Sem muito esforço podemos perceber no gráfico algo completamente fora do padrão na última linha. Quando o navegador faz a requisição da imagem “banner-full-etec.png” a fila de requests praticamente fica parada aguardando o download da imagem por vários segundos.
Como pudemos observar utilizando a PageSpeed Insights o nosso site de exemplo possui várias imagens que podem ser otimizadas reduzindo o tamanho do arquivo sem afetar a qualidade visual. E, com certeza, essa imagem “banner-full-etec.png” com 1.8 MB é um dos gargalos que deixam o site lento. É imprescindível então encontrar uma solução para este caso para melhor a performance web deste nosso site.
Para aprender sobre otimização de imagens e verificar os impactos desta ação leia o artigo “Otimização de imagens com Tinypng”.
Continue lendo esta série no artigo Otimização de imagens com Tinypng