As imagens que compõe um site correspondem, geralmente, mais de 50% dos bytes que são transferidos pela rede. E não necessariamente o site possui muitas imagens, a questão é que comparando imagens com arquivos de texto HTML, CSS e até o mesmo Javacript em muitos casos, a quantidade de bytes das imagens costuma ser infinitamente maior. Ok, exagerei um pouco com o “infinitamente”, mas é quase isso.
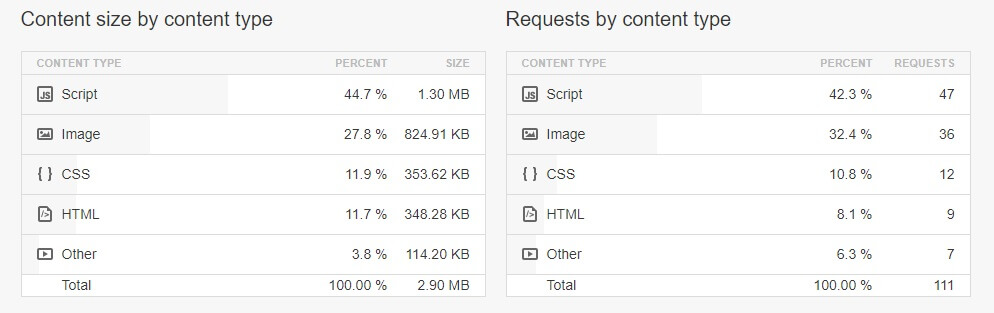
Podemos observar a discrepância no “peso” das imagens e códigos HTML utilizando o Pingdom na seção Content size by contente type. No nosso site de exemplo as imagens correspondem a 60% da quantidade total de bytes, e o código HTML não chega ser nem 7%.
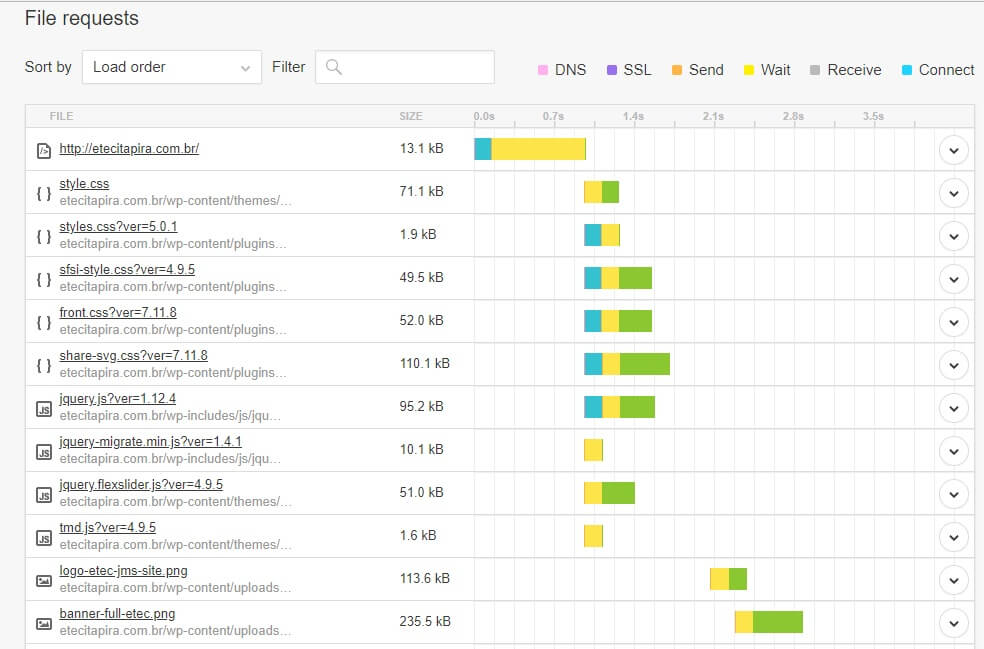
Observando com mais atenção ainda na seção File Requets, podemos observar que apenas a imagem “banner-full-etec.png” possui 1.8 MB! Isso é muito “pesado” para o carregamento de uma página, principalmente se o usuário estiver em uma rede 3G. Certeza absoluta que este é um dos pontos mais críticos que estão deixando o nosso site lento.
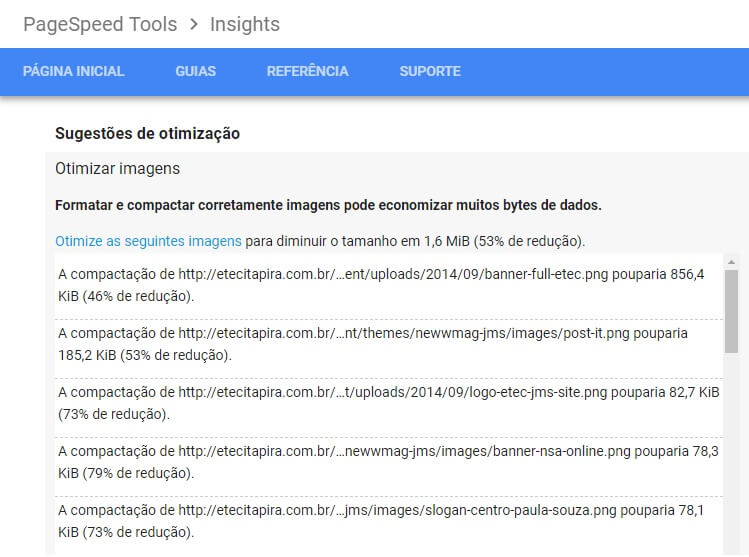
É imprescindível então seguir a recomendação da PageSpeed Insights e compactar as imagens, sem perder a qualidade visual, é claro, para assim diminuir a quantidade de bytes que precisam ser transferidos e, consequentemente, melhorar a velocidade de carregamento do site. Apenas esta ação já fará uma enorme diferença.
Para fazer a otimização das imagens utilizaremos o site Tinypng, que é uma ferramenta gratuita de compactação de imagens que reduz consideravelmente o tamanho dos arquivos PNG e JPG.
Ferramentas de compactação de imagens como a Tinypng utilizam diversas técnicas para reduzir o tamanho das imagens. Uma dessas técnicas é retirar os metadados (título, autor, data, etc) que são incluídos quando as imagens são geradas em programas de edição ou tiradas em câmeras digitas, mas que são informações desnecessárias para sua utilização na internet.
Utilizando-se das informações obtidas no PageSpeed Insights, selecionei as dez maiores imagens do nosso site para otimizá-las no Tinypng.
Com as imagens separadas em uma nova pasta no meu computador, cliquei em “Drop your .png or .jpg files” e enviei todas elas para o Tinypng conforme ilustra a imagem a seguir.
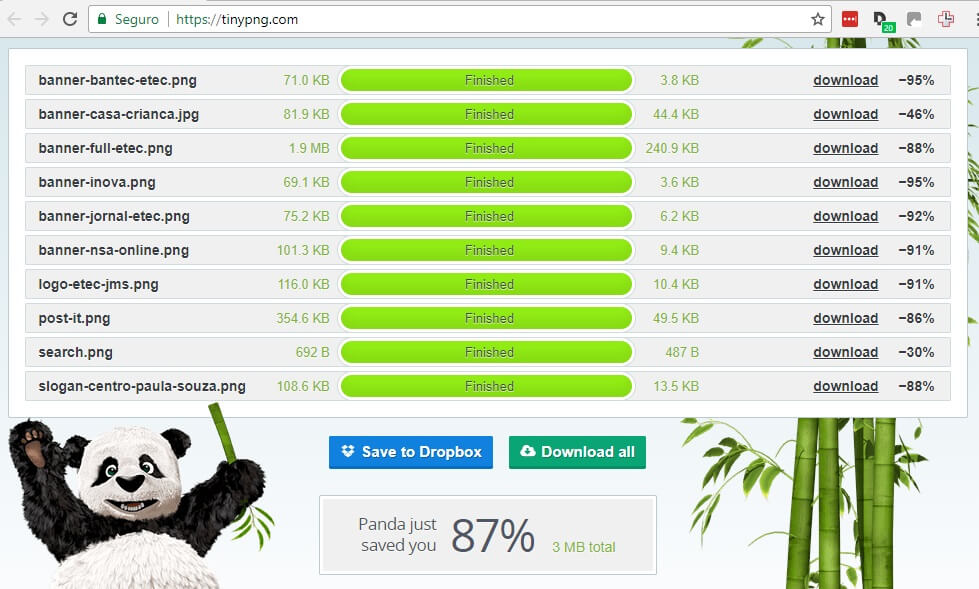
Após carregar todas as imagens e realizar o processo de compactação, você pode observar a redução do tamanho total e individual. Observando atentamente na imagem acima podemos notar que a imagem “banner-full-etec.png” que mais causa lentidão no nosso site passou de 1.9 MB para 240KB, uma redução de 88% no tamanho do arquivo
No total geral o Tinypng informa que a redução foi 87% considerando todas as imagens enviadas.
Você pode baixar as imagens individualmente clicando “download” na frente do nome de cada imagem, ou, clicando no botão “download all” para baixar todas as imagens de uma única vez.
Com as imagens otimizadas em mãos basta substituí-las no serviço de hospedagem do site.
Observação: recomendo que você guarde uma cópia das imagens originais para eventuais problemas futuros.
Realizada a substituição das imagens no servidor web, vamos verificar agora os impactos desta ação na performance web da página fazendo um novo teste no Pingdom e depois no PageSpeed Insights.
Novo teste no Pingdom
Caso deseja conferir o teste anterior clique aqui.
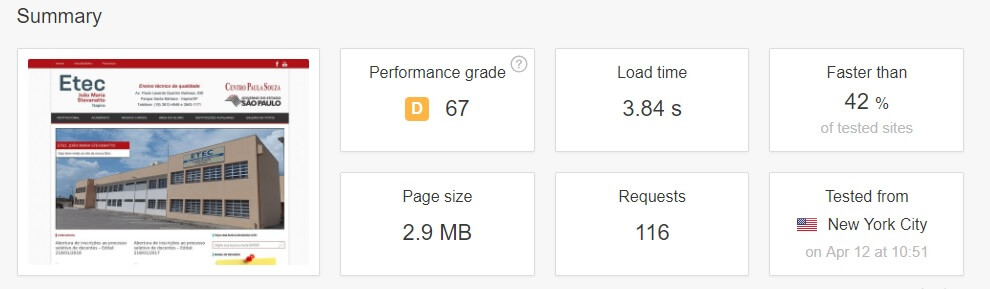
Comparando os resultados de performance antes de depois da otimização das imagens nós verificamos:
1 – Diminuição no tempo de carregamento da página de 7.96 para 3.84 segundos;
2 – Melhora na estimativa de velocidade se comparado com média dos sites na internet. Antes a página era mais rápida que apenas 17% dos sites, agora está mais rápida que 42%;
3 – Redução no tamanho total do site de 5.2MB para 2.9MB;
4 – As imagens representavam 60% do tamanho total do site, agora passou a ser 27.8%.
Observando o gráfico “File requests” podemos verificar que a imagem “banner-full-etec.png” está carregando muito mais rápido após a otimização, e a aparência visual dela permaneceu a mesma no site.
Novo teste no PageSpeed Insights
Caso deseja conferir o teste anterior clique aqui.
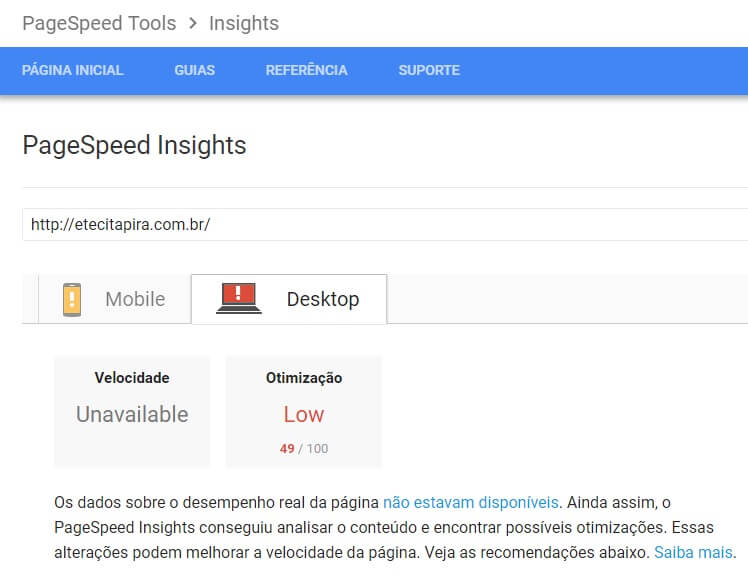
A PageSpeed Insights ainda aponta que diversas imagens precisam ser otimizadas, mas já podemos verificar a melhora considerável na pontuação que antes da otimização era 28/100, e agora está em 49/100.
Não é obrigatório que seu site possua 100% de pontuação no PageSpeed Insights ou qualquer outra ferramenta de performance web. Elas apenas te ajudam a identificar onde estão os pontos críticos de lentidão, e é necessário avaliar até onde é viável ir para melhorar o desempenho do seu site.
Continue lendo esta série no artigo Como aproveitar o cache do navegador