Esta é a sétima aula do Curso de Desenvolvimento Web com HTML na qual continuaremos a aprender sobre criação de formulários HTML. Caso ainda não tenha lido os artigos anteriores a este, segue os links:
- Aula 1: Estrutura de uma página web
- Aula 2: Títulos, listas e outras tags
- Aula 3: Inserindo imagens no HTML
- Aula 4: Navegando pelos links
- Aula 5: Criação de tabelas
- Aula 6: Introdução a formulários

Nesta aula daremos continuidade no assunto abordado no último artigo e aprenderemos a fazer um formulário mais elaborado, adicionando novos elementos para oferecer mais interatividade na nossa página web.
Observação: Para todos os exemplos desta aula, utilizaremos o código abaixo que contem a estrutura básica para a criação de um formulário em uma página web.
<html>
<head>
<title>Formulário elaborado</title>
</head>
<body>
<form action="gravar.php" method="GET">
</form>
</body>
</html>
O elemento ComboBox
O primeiro elemento que tornará o nosso formulário mais interativo é o ComboBox, que permite ao usuário escolher um item de uma lista pré-definida, ou seja, você oferece para seu usuário algumas opções e ele escolhe uma.
Para criar uma lista em um ComboBox é necessário a utilização da tag <select> e, para cada item dessa lista, é necessário uma tag <option>. O texto de cada item da lista que será exibido para o usuário deve ser especificado entre as tags <option> e </option>. Porém, o valor que será armazenado no banco de dados deve ser informado no atributo value. Vamos a um exemplo para entendermos melhor como funciona o código.
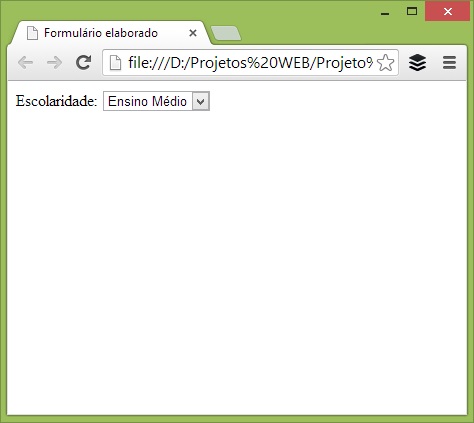
<p>Escolaridade:
<select name="escolaridade">
<option value="em"> Ensino Médio </option>
<option value="nt"> Nível Técnico </option>
<option value="ns"> Nível Superior </option>
</select>
</p>
Explicando cada linha do código
- Na primeira linha temos a tag <p> apenas para criarmos o rótulo “Escolaridade:” na frente do ComboBox;
- Na segunda linha estamos informando ao navegador que vamos criar uma lista de itens que será identificada por “escolaridade” através do atributo name;
- Na terceira linha estamos criando o primeiro item que compõe a nossa lista. Para isso, abrimos a tag <option>, definimos um valor para esse item através do atributo value, colocamos o texto que irá aparecer para o usuário e, por fim, fechamos com a tag </option>;
- As duas linhas seguintes seguem o mesmo princípio da anterior. E, podemos acrescentar quantas linhas forem necessárias para preencher a nossa lista de opções no ComboBox;
- Na sexta linha estamos finalizando a nossa lista de itens e na última, o parágrafo criado no rótulo “Escolaridade:”.

O elemento “Botão Radio”
O elemento “botão rádio” é utilizado quando precisamos oferecer múltiplas escolhas para o usuário e ele só pode escolher uma única opção. Para que o navegador saiba as opções que fazem parte do mesmo grupo, e permita que só uma seja selecionada, basta definir o mesmo nome no atributo name de cada tag <input type=”radio”>.
Além do atributo name, é preciso também o value para definirmos o valor associado à opção escolhida pelo usuário e o checked, em apenas uma tag <input type=”radio”> do grupo, pois essa opção será a default, ou seja, caso o usuário não escolha nenhuma opção, essa marcada com checked será o valor padrão.
Veja abaixo um exemplo para a criação de um grupo de Botões Radio.
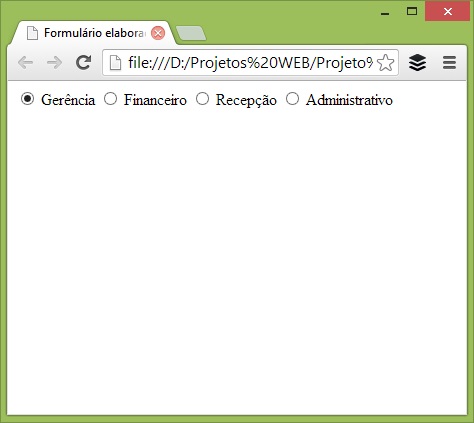
<input type="radio" name="cargo" value="1" checked /> Gerência
<input type="radio" name="cargo" value="2" /> Financeiro
<input type="radio" name="cargo" value="3" /> Recepção
<input type="radio" name="cargo" value="4" /> Administrativo

Observação: Todos os atributos name do grupo devem conter o mesmo nome. Em contrapartida, no atributo value, os valores precisam diferentes, pois são eles que serão gravados posteriormente no banco de dados da aplicação.
O elemento “Botão CheckBox”
Este elemento também é utilizado para oferecer múltiplas opções para o usuário, mas com a diferença que no “Botão CheckBox” é possível escolher várias opções dentro de um grupo. Para tanto, cada opção deve possuir um atributo name independente.
O atributos value funciona da mesma forma que no elemento “Botão Radio”. Já o atributo checked é opcional.
Veja abaixo um exemplo para a criação de um grupo de Botões CheckBox.
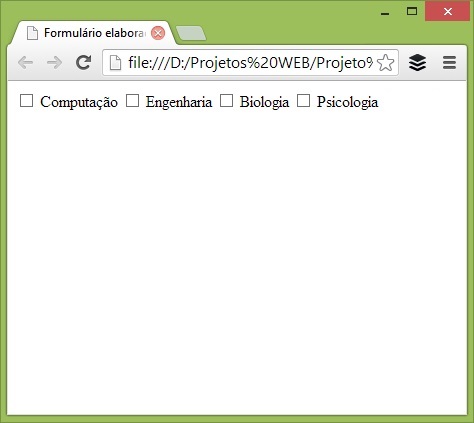
<input type="checkbox" name="area1" value="com" /> Computação
<input type="checkbox" name="area2" value="eng" /> Engenharia
<input type="checkbox" name="area3" value="bio" /> Biologia
<input type="checkbox" name="area4" value="psi" /> Psicologia

O Botão Reset
O “Botão Reset” é utilizado para “limpar” todas as alterações realizadas no formulário e voltar os campos para os valores default, ou seja, os valores iniciais especificados nos atributos value de cada um dos elementos.
Veja abaixo um exemplo para a criação de um Botão Reset.
<input type ="reset" value="Limpar" />
O elemento “Área de Texto“
A tag <textarea> exibe uma área de texto na qual o usuário poderá inserir um texto qualquer. A diferença desta tag em relação à tag <input type=“text”> é que a <textarea> permite a inserção de textos longos e com quebras de linha.
Neste elemento é necessário especificar os atributos cols e rows, que são utilizados para definir o número de caracteres nas colunas e o número de linhas. Outro detalhe importante é que não existe neste elemento o atributo value. Dessa forma, caso seja necessário definir um texto inicial, ele deve estar entre as tags <textarea> e </textarea>. Vejamos agora um exemplo para a criação de uma área de texto.
<p>Observações:<textarea name="obs"
cols="20" rows="5"></textarea></p>

As tags <label>, <fieldset> e <legend>
As tags <label>, <fieldset> e <legend> são utilizadas exclusivamente nos formulários e diferem um pouco das tags que estudamos até o momento. Basicamente, elas funcionam como marcações e rótulos para os elementos que criamos em nossos formulários.
No primeiro exemplo dessa aula nós utilizamos o texto “Escolaridade” em uma tag <p> para criar o rótulo do ComboBox. Na prática isso funciona, mas seria mais correto substituir a tag <p> pela <label> que foi criada justamente para essa finalidade. Veja abaixo como ficaria o primeiro exemplo modificado com a tag <label>.
<label>Escolaridade:
<select name="escolaridade">
<option value="em"> Ensino Médio </option>
<option value="nt"> Nível Técnico </option>
<option value="ns"> Nível Superior </option>
</select>
</label>
As tags <fieldset> e <legend> trabalham em conjunto e servem para criarmos uma divisão dos elementos dentro do nosso formulário. Imagine, por exemplo, que você precise criar um formulário de cadastro com diversos campos para o usuário preencher. Em situações como essa é muito provável que você consiga separar os campos por categorias, podendo ser, por exemplo, dados pessoais e dados profissionais. Vamos a um exemplo bem simples para compreendermos essa ideia.
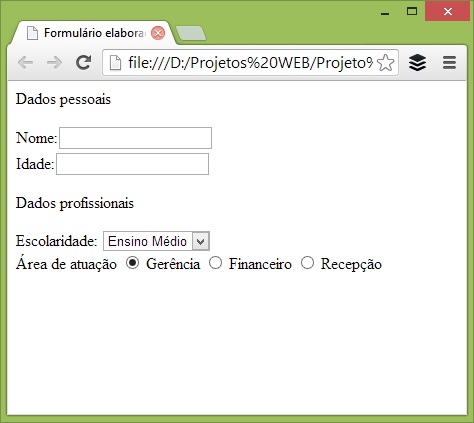
<p>Dados pessoais</p>
<label>Nome:<input type="text" name="nome" /></label><br />
<label>Idade:<input type="text" name="idade" /></label><br />
<p>Dados profissionais</p>
<label>Escolaridade:
<select name="escolaridade">
<option value="em"> Ensino Médio </option>
<option value="nt"> Nível Técnico </option>
<option value="ns"> Nível Superior </option>
</select>
</label>
<br />
<label>Área de atuação
<input type="radio" name="cargo" value="1" checked> Gerência
<input type="radio" name="cargo" value="2" > Financeiro
<input type="radio" name="cargo" value="3" > Recepção
</label>
Se observarmos com muita atenção, percebemos que no exemplo acima temos uma separação entre os dados pessoais e profissionais. Entretanto, existe uma forma muito mais correta e elegante de fazer essa separação com as tags <fieldset> e <legend>.
A tag <fieldset> é utilizada para criar uma seção, separando um conjunto de elementos do formulário com uma linha ao redor. Já a tag <legend> é utilizada para criar a legenda de cada seção, neste caso, o texto que aparece na parte superior de cada conjunto.
Vamos então modificar o exemplo anterior utilizando agora as tags <fieldset> e <legend>.
<fieldset>
<legend>Dados pessoais</legend>
<label>Nome:<input type="text" name="nome" /></label><br />
<label>Idade:<input type="text" name="idade" /></label><br />
</fieldset>
<fieldset>
<legend>Dados profissionais</legend>
<label>Escolaridade:
<select name="escolaridade">
<option value="em"> Ensino Médio </option>
<option value="nt"> Nível Técnico </option>
<option value="ns"> Nível Superior </option>
</select>
</label>
<br />
<label>Área de atuação
<input type="radio" name="cargo" value="1" checked> Gerência
<input type="radio" name="cargo" value="2" > Financeiro
<input type="radio" name="cargo" value="3" > Recepção
</label>
</fieldset>

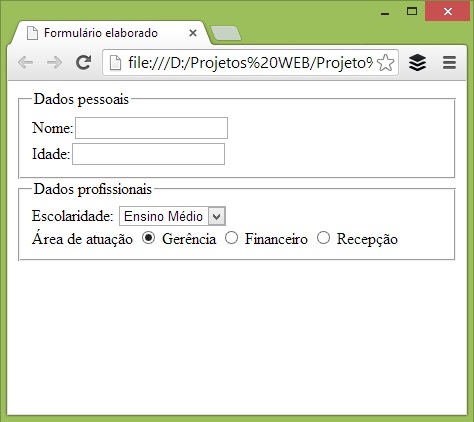
Podemos observar que o nosso formulário ficou com uma melhor divisão e uma aparência muito mais interessante, mesmo sem termos ainda utilizado a estilização das CSS (folha de estilo em cascata).
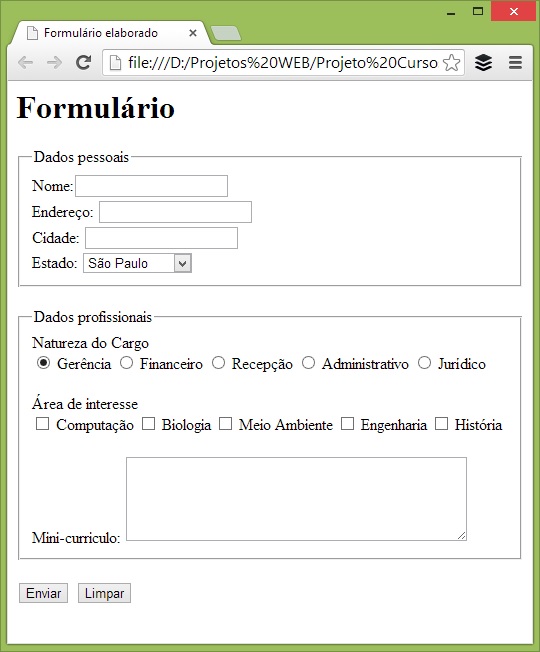
Exercício:
Seguindo o modelo da imagem abaixo, crie um formulário utilizando os elementos que aprendemos nessa sétima aula do curso de desenvolvimento web com HTML.

Continue este curso em: Aula 8: Meta tags e perguntas frequentes